文章详情页
javascript - vue.js与html页面之间的跳转
浏览:173日期:2023-04-09 11:32:28
问题描述
在vue.js项目外写了个html页面,在vue.js页面跳转到这个html页面怎么跳转?
如html页面的名称为aaa.html。
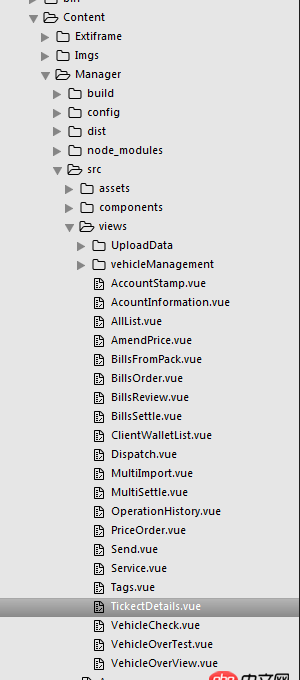
 这是vue.js的目录
这是vue.js的目录
 这是我要跳转的html文件请问怎么跳转
这是我要跳转的html文件请问怎么跳转
问题解答
回答1:window.open()
回答2:如果不想跳出单页应用,也可以写一个预览页,用iframe加载外部页,如果是webApp,可以调用原生方法新建一个webview展示。
回答3:可以用a标签,不过有点low也可以在模板里添加点击事件,在methods里处理,window.location.href='https://www.haobala.com/wenda/aaa.html'
回答4:这个地址可以帮助到你
回答5:相信我,没有比a标签更合适的方法了^ _ ^
标签:
JavaScript
相关文章:
1. javascript - $(document).scrollTop()与某个div的$(’#js_productWrap’).offset().top2. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下3. docker绑定了nginx端口 外部访问不到4. 小白学python的问题 关于%d和%s的区别5. html5 - optgroup满足不了需求6. python - 学习模拟登录,卡在发送POST请求之后?7. python - ImportError: cannot import name ScopedSession8. javascript - 这是什么数组?9. css3 - 在width值与浏览器宽度是固定比例的情况下,css怎么设置div的高恒等于宽?10. javascript - 怎样去除数组里的几个值,只提供该数组的下标的话
排行榜

 网公网安备
网公网安备