文章详情页
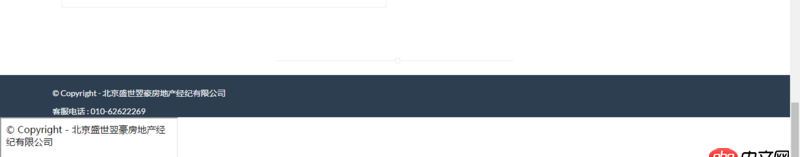
javascript - html页面中引入iframe标签,标签中的内容跟原来html的内容一样,为什么在页面的显示会不同?
浏览:192日期:2023-04-05 13:08:53
问题描述
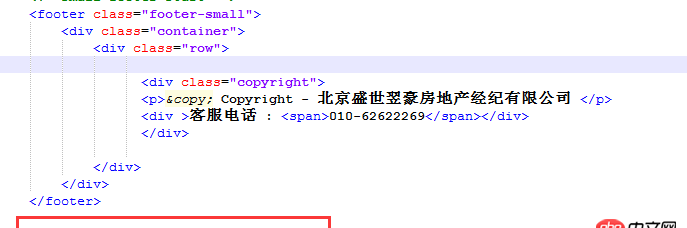
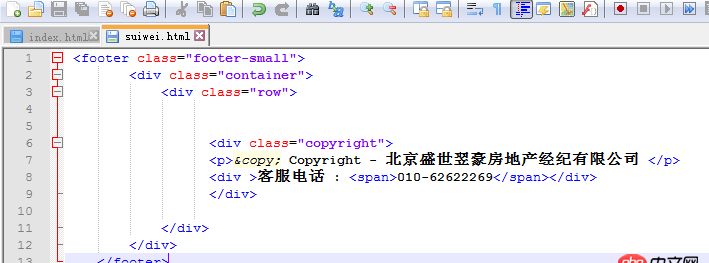
这是个纯html的的静态网页,我想共用一个页脚



问题解答
回答1:iframe 应该包含的是一个完整的html页面,要有html body这些标签
回答2:iframe内嵌进去的网页并没有使用到你的样式
回答3:因为iframe相当于你内嵌了一个新的网页,在当前网页是获取不到iframe里的标签的,所以这个网页没法使用当前网页的css样式
回答4:iframe里面的页面省略了head,body这些标签,导致没有把相对应的样式文件引入,所以看起来就不一样了
标签:
JavaScript
排行榜

 网公网安备
网公网安备