文章详情页
javascript - 怎样在vue组件中优雅的获得vuex中的state的值
浏览:305日期:2023-03-15 11:57:51
问题描述
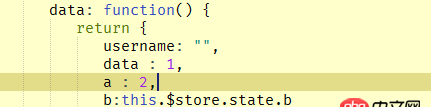
我是这么写的,感觉有点怪

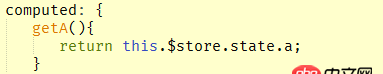
官方api上是这样写的 ,那我怎么把state中的值赋给data中的a呢

问题解答
回答1:在data()中去掉a, 直接改为计算属性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文档中一样,直接用计算属性this.getA,不用在data里声明a
修改a的值请使用mutations提交到vuex
标签:
JavaScript
相关文章:
1. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对2. mac里的docker如何命令行开启呢?3. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?4. c++ - QWebEngineView加载url后直接点击链接没有反应要怎么解决?5. 为什么我ping不通我的docker容器呢???6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. redis与mysql一致性问题8. Python3安装selenium后下载chormdriver出现问题,大家是什么解决的9. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?10. mysql分库分表量级疑问
排行榜

 网公网安备
网公网安备