文章详情页
javascript - webpack配置es6有些语法糖不识别问题
浏览:150日期:2023-03-12 16:59:40
问题描述
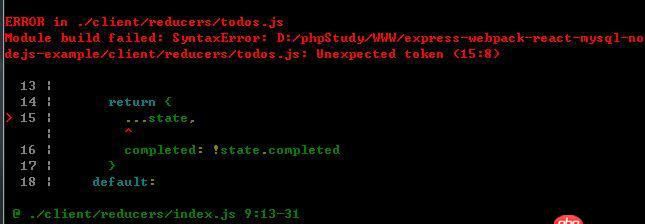
使用webpack配置es6,大部语法都是支持的,但是...这个却通过不了编译
{ test: /.js$/, exclude: /node_modules/, loader: ’babel-loader’, options: {presets:[’es2015’,’react’] }},


有遇到类似问题的吗?
问题解答
回答1:首先在 .babelrc 中添加相应 plugin,例如:
{ 'presets': [ ['es2015', { 'modules': false }] ], 'plugins': ['transform-object-rest-spread']}
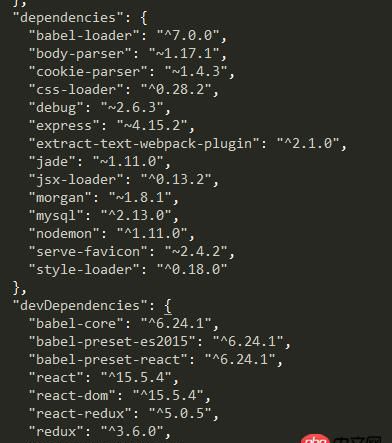
然后 NPM 安装 babel-plugin-transform-object-rest-spread 即可。
回答2:题主,babel的每一种preset对于新语法的支持程度都不一样的,es2015 preset只支持在2015年正式批准的es语法。具体的可以在这里查看,建议使用env preset。
标签:
JavaScript
相关文章:
1. python - 在sqlalchemy中获取刚插入的数据id?2. docker安装后出现Cannot connect to the Docker daemon.3. javascript - 在vue-cli引入vux后 使用报错4. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下5. debian - docker依赖的aufs-tools源码哪里可以找到啊?6. 图片上传成功但数据库字段是空7. python正则怎么提取域名8. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””9. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解10. mysql - 关于数据缓存策略方面的疑惑
排行榜

 网公网安备
网公网安备