文章详情页
javascript - swiper轮播图使用左右布局高度不一致
浏览:241日期:2023-03-12 10:40:26
问题描述
使用swiper的时候,有左右两个布局,可以左右滑动,但是右边的布局很长很长,这就导致滑动到左边的时候,不会定位到左边的最上面,而是和右边滑动的地方等高。有什么好的办法吗????
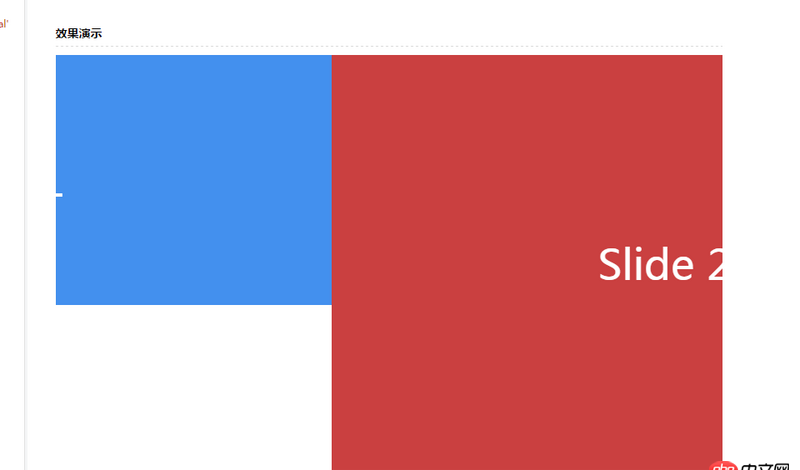
类似上图,如果 右边的红色的很长,左边的很短,从右边滑动到左边的时候,就不会定位到左边的顶部,而是一片空白。要手动划上去才能找到左边的顶部。
问题解答
回答1:swiper有个autoHeight, 设置为true就行,swiper2的话好像是calculateHeight
标签:
JavaScript
相关文章:
1. javascript - 关于禁用文本选择与复制的问题2. python正则怎么提取域名3. javascript - vue 如何获取组件自身高度4. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解5. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。6. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?7. 图片上传成功但数据库字段是空8. javascript - js代码转python9. css3 - 求clearfix使用方法10. jquery - css3 scale 缩放图片问题
排行榜

 网公网安备
网公网安备