javascript - es6模块加载export的输出值有点没太搞明白
问题描述
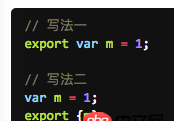
 这样为什么会报错呢
这样为什么会报错呢
 为什么这样就可以呢? 那个大括号的作用是什么 是语法就这样吗
为什么这样就可以呢? 那个大括号的作用是什么 是语法就这样吗
问题解答
回答1:在es6标准没出来之前,export啥,require就是啥。
以nodejs为例
// ./fk.jsexport ’fk’;// ./main.jsvar fk = require(’./fk’);console.log(fk); // output 'fk'
你看,这一点都不“模块化”,既然是模块导入进来就应该要有数值,有函数,有车有驴有火锅才行嘛。
那怎么办呢?标注规定,导出的所有内容必须都有“名字”,你起个别名也可以,反正要有名字!
第一种起名字的方法
export var/let/const 名字=值
第二种起名字的方法
var/let/const 变量=值export {变量} 或 export {变量 as 别名}
第三种起名字的方法
export default 值
第一张图里的第二个方法之所以报错,是因为你不用大括号括起来,在编译的时候m早就不知道叫什么了,不知道叫什么就没有名字,起不了名字就不能导出。
完。
回答2:看文档 export on MDN
一共就这么几种形式
export { name1, name2, …, nameN };export { variable1 as name1, variable2 as name2, …, nameN };export let name1, name2, …, nameN; // also varexport let name1 = …, name2 = …, …, nameN; // also var, constexport default expression;export default function (…) { … } // also class, function*export default function name1(…) { … } // also class, function*export { name1 as default, … };export * from …;export { name1, name2, …, nameN } from …;export { import1 as name1, import2 as name2, …, nameN } from …;
你写的两种形式都不包含在内……具体每种形式是什么意思,还是看文档去吧!
回答3:https://developer.mozilla.org...
这种问题直接阅读文档就行了。而且你这个图不是从阮一峰的文章里扒过来的?原文就有清晰的说明
需要特别注意的是,export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系。
上面两种写法都会报错,因为没有提供对外的接口。第一种写法直接输出1,第二种写法通过变量m,还是直接输出1。1只是一个值,不是接口。
相关文章:
1. docker网络端口映射,没有方便点的操作方法么?2. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?3. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””4. docker绑定了nginx端口 外部访问不到5. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?6. docker api 开发的端口怎么获取?7. android - 哪位大神知道java后台的api接口的对象传到前端后输入日期报错,是什么情况?求大神指点8. docker - 如何修改运行中容器的配置9. docker容器呢SSH为什么连不通呢?10. mac连接阿里云docker集群,已经卡了2天了,求问?

 网公网安备
网公网安备