文章详情页
javascript - js如何捕获到Uncaught (in promise) TypeError这样的异步错误?
浏览:153日期:2023-02-27 08:41:49
问题描述
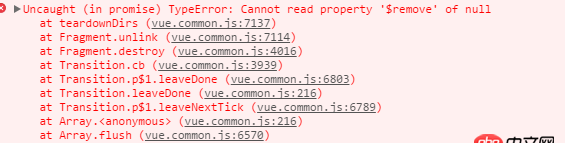
1、试着用window.onerror来捕获这种未知异步错误,但是失败了,根本就没有检测到,问:onerror是不是无法检测到这种异步错误?2、因为是vue的模块文件报错,无法使用try-catch来包裹捕获错误。所以有什么方法可以检测到呢? 如下图,在切路由的时候出现的一个vue模块的异步错误(路由切换前一直在不断地更新vue数组元素)...

问题解答
回答1:Promise 的实例最后加上 catch 来抓错误
PromiseA+ 规范并没有在 Promise.prototype.catch 方法,这个方法是 ES6 规范里面写上的,可以在实例里面调用 catch 方法来捕获错误,可以直接在 promise 实例最后一步捕获所有错误
标签:
JavaScript
相关文章:
1. node.js - express router中无法获取session2. docker-compose 为何找不到配置文件?3. javascript - 如图,百度首页,查看源代码为什么什么都没有?4. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?5. javascript - react-router 4.0版本怎么实现以前onEnter的效果6. docker-machine添加一个已有的docker主机问题7. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎8. docker - 如何修改运行中容器的配置9. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊10. docker start -a dockername 老是卡住,什么情况?
排行榜

 网公网安备
网公网安备