文章详情页
javascript - vue-cli创建的vue项目去哪里找啊?
浏览:186日期:2023-02-21 13:57:58
问题描述

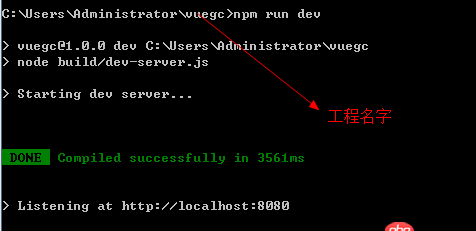
这是我创建成功的一个vuegc工程,之后运行命令npm run dev,就在浏览器打开了,现在我想找到这个项目在磁盘上的位置,我找不到,请问是创建在哪啊?我是按照网上的教程操作的,所以我也不懂创建到哪了
问题解答
回答1:命令行上已经写路径了啊
回答2:建议不要在c盘新建项目,自己在其他盘新建一个文件夹,在该文件目录下用vue-cli创建项目会好点。vue-cli创建的项目一般都会在当前目录下
回答3:自己按照目录找到了,user对应的是我电脑上的用户文件夹,我不懂,现在解决了
回答4:命令行打开资源管理器,可以使用explorer命令。
在命令提示符窗口中输入然后按回车即可打开:
explorer 文件路径
.表示当前目录;..表示上一级目录。
标签:
JavaScript
相关文章:
1. docker start -a dockername 老是卡住,什么情况?2. javascript - ES5的闭包用ES6怎么实现3. java - mybatis源码分析4. Java使用数组的速度比C ++中std :: vector快8倍。我做错什么了?5. angular.js - angularJs 在谷歌浏览器上面 输入框输入中文不能响应,但英文和字母可以,其他浏览器不存在这个问题6. javascript - react-router 4.0版本怎么实现以前onEnter的效果7. java - 请问一下genymotion如何连接到内网上一个网站8. docker镜像push报错9. 请求一个接口,如何获取执行到的mysql,10. 如何安装 mysql 8
排行榜

 网公网安备
网公网安备