文章详情页
javascript - 如何将点击事件后加载的input框添加到textarea底部
浏览:184日期:2022-12-29 15:07:08
问题描述
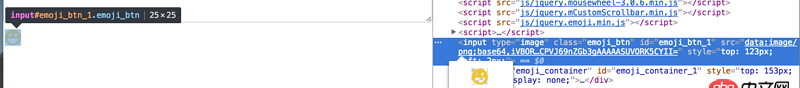
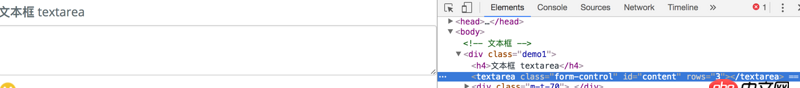
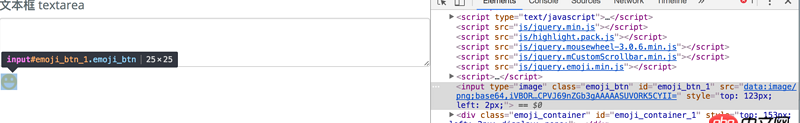
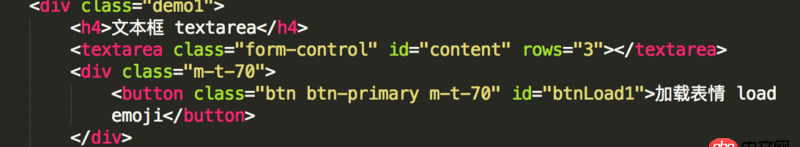
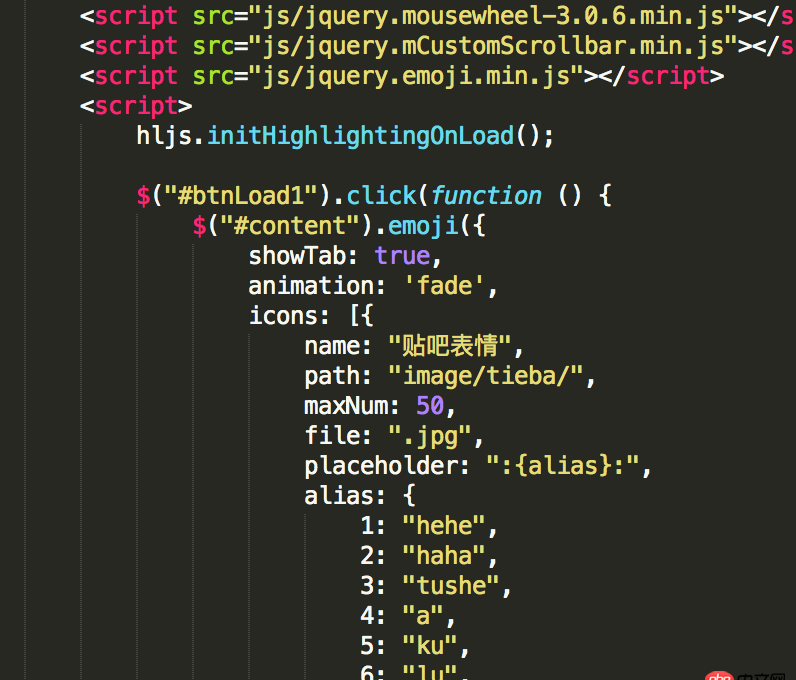
下面的点击事件执行后,添加的样式在JavaScript执行的底部,那么怎么将他弄到textarea框的底部去呢?我下面调试还有代码都贴出来了,大神帮我解答一下,先说声谢谢了。




问题解答
回答1:js用insertbefore,jquery用before,获取class=m–t–70的元素,把你创建的元素插入到前面就可以啦
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备