文章详情页
javascript - sublime text中如何让sass等css预处理代码也能在vue单文件组件中高亮显示?
浏览:146日期:2022-12-24 10:01:40
问题描述
sublime text中如何让sass等css预处理代码也能在vue单文件组件中高亮显示?
我在<style scoped>里面加了lang='scss'之后就无法高亮了,而且注释等快捷键也变成html注释了,有啥办法能解决这个问题吗?如果不行的话是不是要自己写个sublime text插件啊?哪里有这方面的教程吗?
问题解答
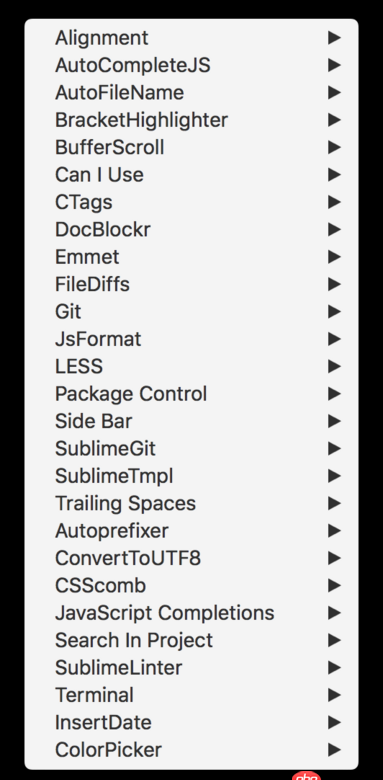
回答1:我的可以高亮,就装了下面这些。

用vs code编辑器,最适合写vue的,写其他装上相应插件一样好用。
标签:
JavaScript
相关文章:
1. dockerfile - [docker build image失败- npm install]2. node.js - mongoDB使用$gte的问题3. java中关于直接插入排序遇到的问题。4. docker gitlab 如何git clone?5. javascript - c#如何向js传值6. angular.js - angular内容过长展开收起效果7. java - mybatis怎么实现在数据库中有就修改,没有就添加8. node.js - nodejs和前端JavaScript 字符串处理结果不一样是什么原因?9. nignx - docker内nginx 80端口被占用10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备