css - 如何解决float元素掉落的问题
问题描述
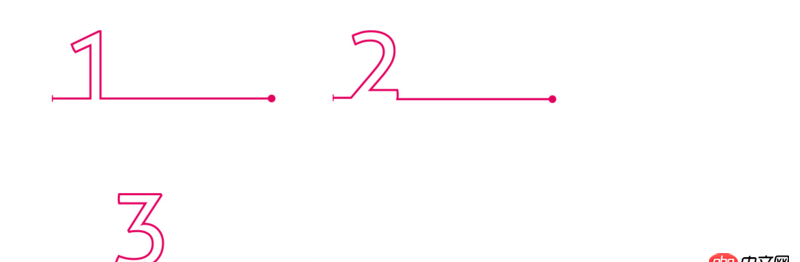
想要实现这样的效果
但是目前代码写出来是这样的
<p class='main'> <p class='left'></p> <p class='center'></p> <p class='right'></p> </p>
.main{ margin: 0 auto;width: 100%;height: 100%;overflow: hidden;}.left{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new01.jpg');}.center{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new02.jpg');}.right{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new03.jpg'); }
求问应该怎么解决
看了很多的回复说宽度的问题 我改变宽度之后 p的背景图片就显示不全了 有没有方法可以让照片等比缩放减小宽度的
问题解答
回答1:将前两个的宽度设置小一些,应该是因为宽度超出父元素最大宽度,导致换行显示了
回答2:三个子元素width:33.333%试试 他们的margin改成padding 也用百分吧。
回答3:原因1:内容+边距 的宽度超出了父级元素的宽度,建议改变宽度试试原因2:全部float:left,容易出现这样的问题,一般是左边两个left,右边right希望能对你有帮助
回答4:在css计算中,很多时候是 1+1>2 ,可能的原因很多(如边框、换行空格等),比较好的处理方法是适当减少子节点的宽度。
背景图片被遮挡的问题,在修改了p宽度后,背景图片的尺寸也要同步设置(100%),不然会按照图片实际的尺寸显示。
回答5:这个属性background-size:100% 100%;
回答6:设置的宽度大于了100%导致溢出到下一行
回答7:控制p宽度,background-size:contain,解决。图片的长宽比例如果跟你的p是相同的,图片应该不会变形。
相关文章:
1. dockerfile - [docker build image失败- npm install]2. docker gitlab 如何git clone?3. node.js - mongoDB使用$gte的问题4. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?5. java中关于直接插入排序遇到的问题。6. java - mybatis怎么实现在数据库中有就修改,没有就添加7. nignx - docker内nginx 80端口被占用8. node.js - nodejs和前端JavaScript 字符串处理结果不一样是什么原因?9. javascript - c#如何向js传值10. docker安装后出现Cannot connect to the Docker daemon.

 网公网安备
网公网安备