javascript - 如何为大量的sprite添加碰撞检测框?
问题描述
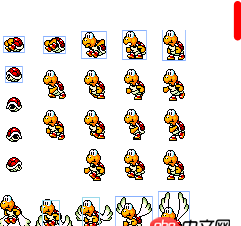
我有一张精灵表,里面的每帧都有不同的尺寸,如下图:
现在我想为它们添加碰撞检测框,但图片较多,而且碰撞的位置不限于图片边框,请问这种情况如何添加检测框,是否需要给每帧按需求添加?添加完成后又如何获取碰撞框的位置?有没有工具可以实现?非常感谢~
问题解答
回答1:基本上游戏开发最难的部分之一就是碰撞检测了,你如何选择碰撞检测请务必根据你项目的需求来决定,一般对于多边形用得比较多的是分离轴定理(SAT),像你这种如果要求不是特别高的话用正常等大的矩形检测就好了,如果非要变化的话就为每个状态保存一个碰撞检测框用于碰撞检测,比如说:
var monster = { steps : {'walk' : { 'width' : '', //碰撞检测时用于计算的宽度 'height' : '', //高度 'imgs' : [] //精灵,可能'walk'这个动作中包含了多帧,进行游戏循环的时候需要逐步变化 'idx' : 0 //用于判断imgs当前到哪个步骤的下标索引},'jump' : { //同样的},'run' : { //等等}//........ }, //保存不同状态下的显示效果和碰撞边框 'currentStatus' : 'walk', //当前的状态,方便相关功能的载入 'setup' : function(){this.x += '';this.y += ’’;//用于计算和更新位置 }, 'draw' : function(){//用于绘制 } //......};//碰撞检测一般都在游戏循环里单独调用一个方法,通过循环获取活动对象的x,y,width,height来进行检测,这里你可以通过判断一个矩形是否存在一个顶点在另一个矩形内部来得知是否碰撞,当然用sat也是可以的,不过麻烦了点
当然我这里仅仅给你参考意见,我不是主攻游戏开发,以前有兴趣的时候自学过一段时间,如果有什么地方有问题欢迎指出来,就这样吧。
相关文章:
1. html5 - javascript写业务有用到什么编程范式没?2. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现3. javascript - vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况4. javascript - jQuery post()方法,里面的请求串可以转换为GBK编码么?可以的话怎样转换?5. javascript - nodejs调用qiniu的第三方资源抓取,返回401 bad token,为什么6. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?7. python3.x - python 中的maketrans在utf-8文件中该怎么使用8. javascript - immutable配合react提升性能?9. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?10. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();

 网公网安备
网公网安备