文章详情页
javascript - vuejs中实现列表单选(样式改变)
浏览:188日期:2022-11-26 14:46:50
问题描述
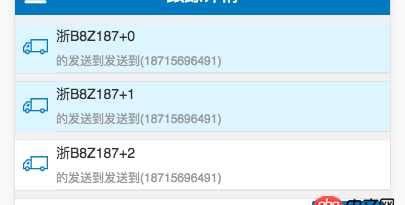
初始选中第一个
但现在选中另一个其他被选中的不取消选中样式
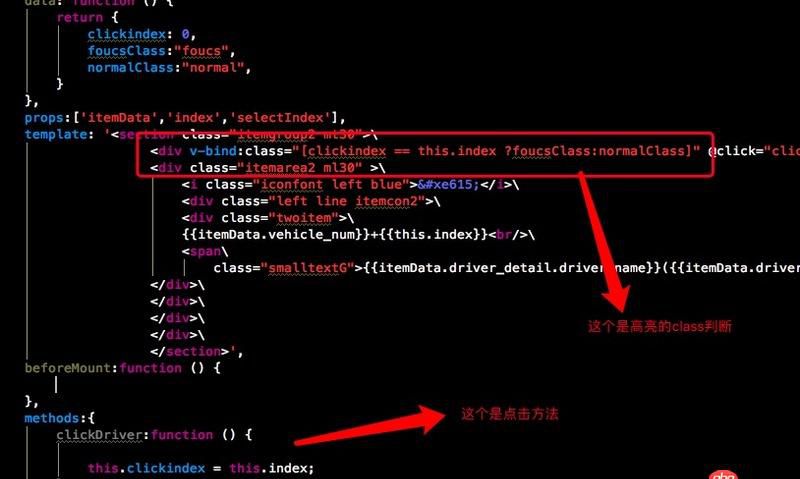
代码如下
请问是哪里出了问题,我的理解是改变了clickindex后界面重新渲染,然后其它cell的index和clickindex不等则会赋予正常的样式,但好像并不是这样
问题解答
回答1:这个 clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex。
回答2:vue 是用数据驱动试图的 methods: {
incrementTotal: function (a) { for(let i=0;i<this.list.length;i++){ if(i==(a-1)){ this.list[i].Active=true }else { this.list[i].Active=false } } } 这事我写的方法
标签:
JavaScript
上一条:html5 - UC浏览器上,我做的页面有一个输入框,点击输入框,头部标题栏直接落下来了,移位了!下一条:javascript - sessionstorage,localstorage在移动端的兼容性怎么样?
相关文章:
1. html5 - html img 标签 为什么会出现 image for resizing2. 多维数组遍历,求大佬解答???3. javascript - swiper2索引的问题4. python3.x - python连oanda的模拟交易api获取json问题第五问5. javascript - 关于vue-cli每次都要build才能放到线上问题。6. 使用未定义的常量user_id-假定为“user_id”7. javascript - 怎么获取一个页面中的所数据,然后弄成一个json格式的字符串传给后台8. 大兄弟们,你们都用什么框架开发 web app9. javascript - webpack异步加载js问题10. python方法调用
排行榜

 网公网安备
网公网安备