文章详情页
javascript - 如何让移动端网页的输入框固定在底部?
浏览:169日期:2022-11-11 17:12:42
问题描述

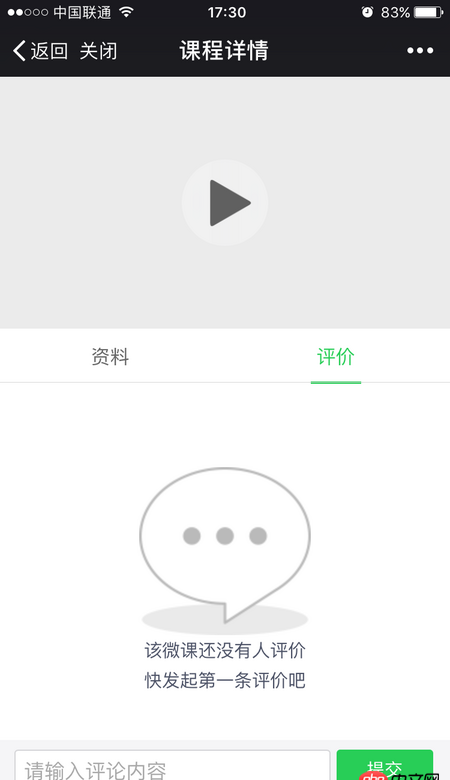
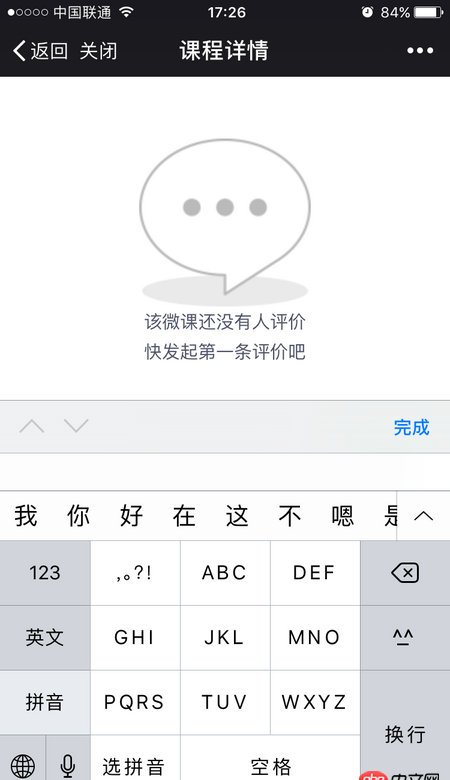
如上图展示,在首页上用户点击输入框,弹出键盘,有时候会把输入框部分遮挡住(如下图)

目前的处理方式是,当输入框获得焦点后,执行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
这么做就是为了重置窗口大小,让本来浮动在底部的输入框,重新定位但是效果不太好,时而生效,时而失效

像这样的情况应该使用什么方式来更好的处理这个问题?还有在弹出键盘的同时,滚动页面也能保持让输入区域固定在底部
目前输入框的定位方式是:position:fixed截图环境:ios 微信端
问题解答
回答1:输入框 你可以使用 flex 来固定到底部试试,flex 固定到底部可查考 sticky-footer
回答2:建议你用js去计算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...试试这个
回答4:楼上说的对,可以用flex ,那些打广告的都是采用这个属性。我觉得这个能解决你的问题
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
标签:
JavaScript
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. dockerfile - 为什么docker容器启动不了?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. docker gitlab 如何git clone?5. javascript - 修改表单多选项时和后台同事配合的问题。6. nignx - docker内nginx 80端口被占用7. python中def定义的函数加括号和不加括号的区别?8. Python Selenium WebDriver如何刷新当前页面9. java - Ubuntu 使用IDEA搭建Tomcat?10. 求大神指点js修改margintop导致无限下滑的问题
排行榜

 网公网安备
网公网安备