文章详情页
html - vue项目中用到了elementUI问题
浏览:286日期:2022-11-11 16:53:42
问题描述
vue项目中用到了elementUI安装好后用elementUI搭建页面input的placeholder不显示,select下拉列表选中后不回显数据怎么解决?select选中传值都没问题就是不显示还有placeholder提示也不显示 再有就是elementUI的弹出窗也不显示
急需求解答 感觉是不兼容问题似的

问题解答
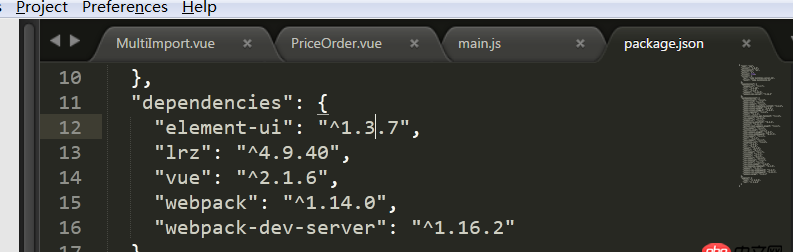
回答1:传值能传,工作正常,就是在select下拉选中不更新是吗?是不是版本问题?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超过2.14,element是1.2.9以下的,vue不要超过2.2.6,如果都是最新版的,贴上代码!下次问的时候,最好贴上代码,不然答题的很难猜!
标签:
HTML
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. nignx - docker内nginx 80端口被占用6. javascript - 修改表单多选项时和后台同事配合的问题。7. Python Selenium WebDriver如何刷新当前页面8. node.js - webpack required打包问题9. 求大神指点js修改margintop导致无限下滑的问题10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备