angular.js - angularjs 如何用一组按钮完成单选
问题描述
辛苦各位了,请问如何用一组按钮来做单选的问题,万分感谢!
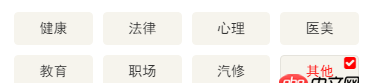
如图,需要做到2点:1、页面加载后,根据传回的值 domain:'8' ,设置默认勾选的按钮和按钮里的图标class;2、点击一个按钮,清除其他按钮样式,并给点击的按钮添加 class active
效果图如下(现在是直接用添加class形成的)
{ 1: '健康', 2: '法律', 3: '心理', 4: '医美', 5: '教育', 6: '职场', 7: '汽修', 8: '其他'}HTML结构如下(当前是我写的,但只能多选)
<ul class='tag-list button-select-group'> <li ng-repeat='item in domainList'> <button type='button' ng- ng-click='checkDomain($index+1)' ng-model='domain' value='{{$index+1}}'>{{item}}<span ng-class='{’fa fa-check-square’:$index + 1 == defaultDomain}'></span> </button></li></ul>JS如下
$scope.defaultDomain = data.domain;//服务器返回的domain字段数据$scope.checkDomain = function (id) {$scope.defaultDomain=id; }
问题解答
回答1:定义一个变量赋当前value给他,然后在class做判断,如果值=index就加上样式
回答2:直接用radio形式来做,默认样式隐藏就好了,然后对对应的label在样式上做文章
相关文章:
1. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?2. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?3. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?4. 请教,关于python字典,合并相同值的键的实现方法5. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?6. mysql5.7就没有官方性质的详细配置文件吗?求大神告知7. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?8. css - chrome浏览器input记录上次cookie信息后,有个黄色背景~如何去除!9. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?10. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对

 网公网安备
网公网安备