文章详情页
node.js - 怎么在初始化的时候使得一个子组件不加载?
浏览:169日期:2024-08-03 13:10:34
问题描述
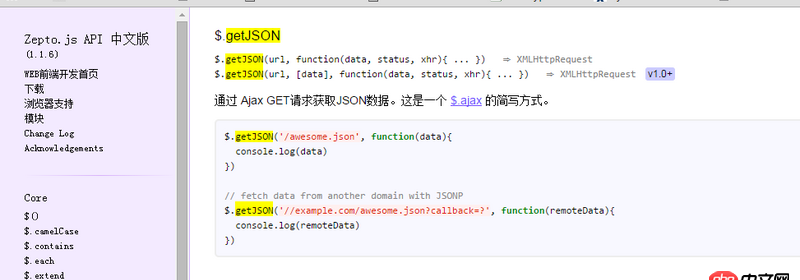
 如图,我有个页面,里面有一个table,table里有一个Modal,其中table里的数据是在打开页面初始化的时候直接通过请求来获取的,当我点击'指派专家'这个modal之后,table会把这列的id传给modal,然后modal再通过请求来获取数据(传入id),但是我一打开页面会直接执行2个请求
如图,我有个页面,里面有一个table,table里有一个Modal,其中table里的数据是在打开页面初始化的时候直接通过请求来获取的,当我点击'指派专家'这个modal之后,table会把这列的id传给modal,然后modal再通过请求来获取数据(传入id),但是我一打开页面会直接执行2个请求 而不是先执行table请求,然后我点击了modal按钮之后再执行下一个,我的问题出在了哪里?(ps.貌似react里有一个可以阻止子组件加载的事件,类似didComponent)
而不是先执行table请求,然后我点击了modal按钮之后再执行下一个,我的问题出在了哪里?(ps.貌似react里有一个可以阻止子组件加载的事件,类似didComponent)
问题解答
回答1:没贴代码,我就说说理论的理解,我的想法是,你不是要阻止子组件的加载事件,而且这个行为不是很怪吗?你应该让你子组件的render的时候,只render出样式,但是里面的请求应该是用户交互行为发生了才会触发的,应该在render的时候绑定在onclick等交互行为上,不应该在render的时候直接去请求。
上一条:node.js - node async queue中这个callback是什么,为什么这里输出只有5行?下一条:node.js - 使用typescript2和electron时遇到的tsd问题
相关文章:
1. nginx配置server模块的问题2. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. python - 如何用pandas处理分钟数据变成小时线?5. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view6. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解7. javascript - mongoose对查询结果的排序问题8. android - webview 自定义加载进度条9. javascript - vue 如何获取组件自身高度10. thinkphp出现 mysql too many connections
排行榜

 网公网安备
网公网安备