文章详情页
node.js - browsersync怎么用本地的tomcat服务器
浏览:233日期:2024-07-22 18:36:13
问题描述

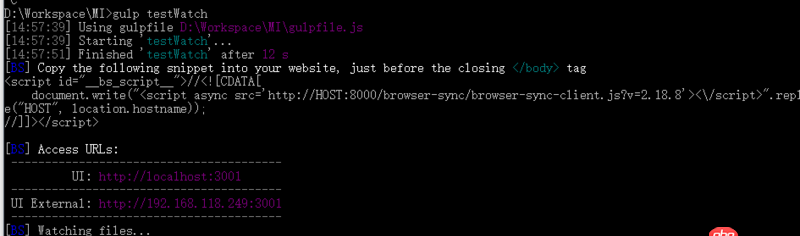
本地用tomcat开了个服务器,所有项目都跑在上面。现在想用gulp搭个环境,实现自动刷新,但是不起作用。


求问怎么解决啊
问题解答
回答1:你需要使用 Browsersync 的 proxy 参数。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要将这个地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
最后还是访问 Browsersync 的地址就可以了 127.0.0.1:3000
相关文章:
1. node.js - nodeJS 写入文件的内容怎么不是按次序的?2. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现3. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!4. debian - docker依赖的aufs-tools源码哪里可以找到啊?5. docker gitlab 如何git clone?6. oop - Java中,关于匿名内部类调用外部类方法的疑惑7. javascript - angular左右滑动如何切换路由状态,????8. javascript - jquery hide()方法无效9. 这是什么情况???10. 网页爬虫 - Python爬虫入门知识
排行榜

 网公网安备
网公网安备