文章列表

-
- watch os2.0有哪些新功能 watch os2.0新功能详解
- 今年2015苹果WWDC大会上发布了watch os2.0,这次的版本是一次大的更新,增加了许多的新的功能!那么有朋友就会问到,watch os2.0都有哪些新的功能呢?接下来脚本之家给大家介绍watch os2.0新功能,一起来看看吧
- 日期:2022-06-05
- 浏览:310

-
- Windows 11蓝屏错误代码DPC_Watchdog_Violation如何解决?
- DPC_Watchdog_Violation是一个可怕的BSOD问题,有时候Windows 11系统也会出现,该错误可能非常随机或当用户使用某些软件时发生。那我们要如何解决Windows 11蓝屏错误代码DPC_Watchdog_Violation呢?下面我们就来看看。一、拔掉外部硬件设备首先,尝试...
- 日期:2022-11-19
- 浏览:230
- 标签: Windows系统

-
- Win7系统在玩CF的时候提示CFFileWatcher怎么办?
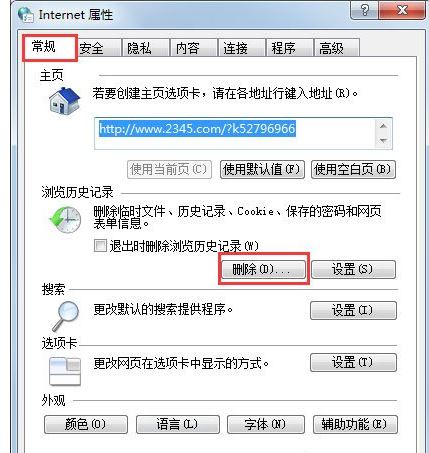
- 许多用户在使用电脑的时候经常会玩游戏,但是对于win7系统来说,虽然已经非常稳定了,但是不少用户在玩的时候依旧会遇到非常多的问题,下面小编就带着大家一起看看如果玩cf遇到CFFileWatcher提示的解决方法吧!操作方法1、打开IE浏览器,在工具中选择Inter选项,然后找到删除临时文件、历史等;...
- 日期:2022-11-16
- 浏览:265

-
- Vue中watch、computed、updated三者的区别及用法
- 1、watch理解: 监听器,监听某个数据的变化从而来执行一些操作,当data里面的数据发生变化的时候来执行一下开销较大或异步的操作1、监听值类型(简单类型)数据//在一个vue实例中 new Vue({ el:'#myApp', data:{ num1:1, nu...
- 日期:2022-12-27
- 浏览:141
- 标签: Vue

-
- 解决vue watch数据的方法被调用了两次的问题
- 背景:路由结构/video/1.mp4,即/video是父路由,/1.mp4是/video的动态子路由,在/video父路由中会通过url的params获取视频信息,即通过/1.mp4获取对应的视频完整信息,然后通过props传到动态子路由中,然后子路由通过接受到的视频对象,进行展示问题:当路由切换...
- 日期:2022-11-04
- 浏览:163
- 标签: Vue

-
- win101909磁盘占用50%蓝屏DPC_WATCHDOG_VIOLATION解决方法
- 如果我们在使用win101909版本系统运行应用软件或者是大型游戏的过程中,可能就会有一些小伙伴的电脑出现了磁盘占用50%,然后过一段时间就会系统蓝屏并且提示错误代码DPC_WATCHDOG_VIOLATION。小编觉得这种情况可能是因为我们电脑内部出现了一些故障。详细解决方法就来看下小编是怎么做的...
- 日期:2023-01-02
- 浏览:22

-
- Java计时器StopWatch实现方法代码实例
- 下面提供三种计时器的写法供大家参考,大家可以自行选择自己钟爱的使用。写法一(Spring 包提供的计时器):import java.text.NumberFormat;import java.util.LinkedList;import java.util.List;/** * Simple sto...
- 日期:2022-08-29
- 浏览:14
- 标签: Java

-
- python中watchdog文件监控与检测上传功能
- 引言 上一篇介绍完了观察者模式的原理,本篇想就此再介绍一个小应用,虽然我也就玩了一下午,是当时看observer正好找到的,以及还有Django-observer,但Django很久没用了,所以提下这个作为一个笔记。watchdog介绍Watchdog的中文的“看门狗”,有保护的意思。最早引入Wat...
- 日期:2022-07-06
- 浏览:6

-
- vue3怎么数据监听watch/watchEffect
- 我们都知道监听器的作用是在每次响应式状态发生变化时触发,在组合式 API 中,我们可以使用 watch()函数和watchEffect()函数,下面我们来看下vue3如何进行数据监听watch/watchEffect,感兴趣的朋友一起看看吧
- 日期:2022-06-02
- 浏览:117
- 标签: JavaScript

-
- Spring计时器StopWatch使用示例
- StopWatch是位于org.springframework.util包下的一个工具类,通过它可方便的对程序部分代码进行计时(ms级别),适用于同步单线程代码块。正常情况下,我们如果需要看某段代码的执行耗时,会通过如下的方式进行查看:public static void main(String[]...
- 日期:2023-09-06
- 浏览:197
- 标签: Spring

 网公网安备
网公网安备