文章列表

-
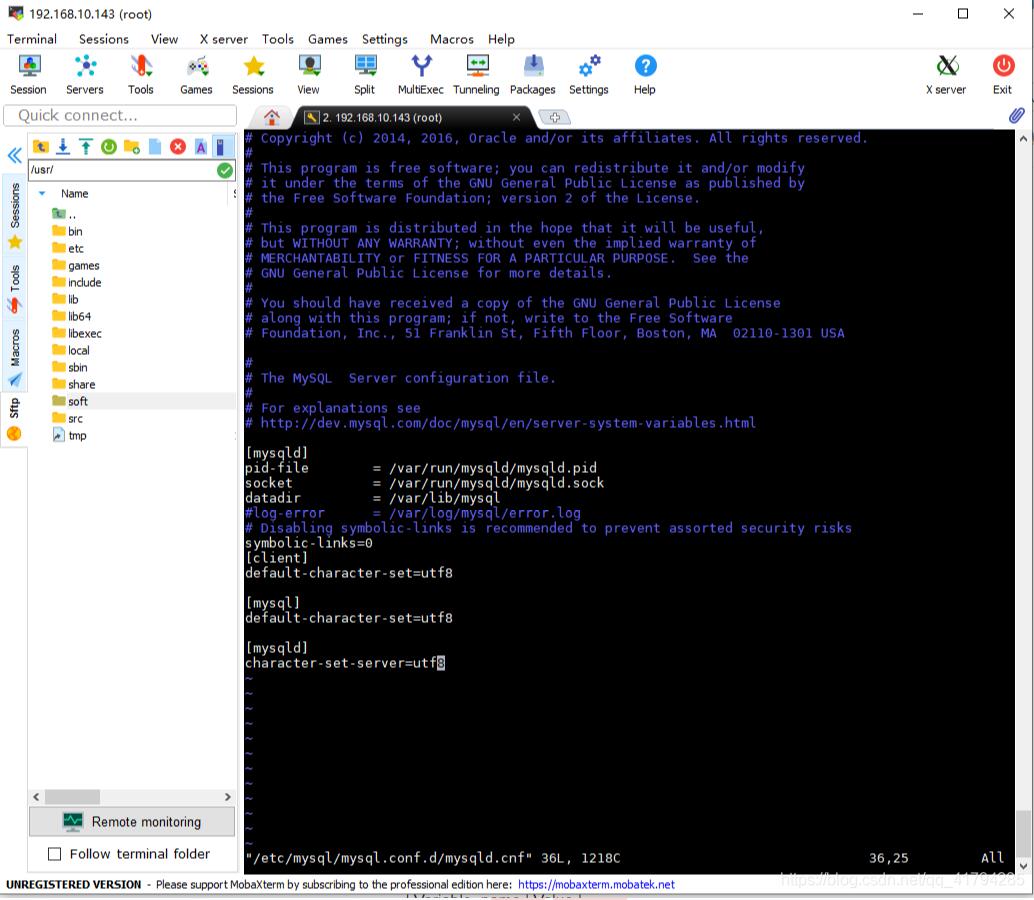
- 解决Docker之mysql容器数据库更改不生效的问题
- 用官方的mysql 镜像需要修改一些内容,比如配置文件的修改,DB数据文件的目录等,更改之后如果重新运行容器,改过的文件就无效了,新生成的容器不会有之前改变的内容第一种是修改官方下载的镜像,修改之后 提交一个新的镜像文件 docker commit -m 等新生成的镜像信息,第二种MYSQL的DB数...
- 日期:2023-10-24
- 浏览:239

-
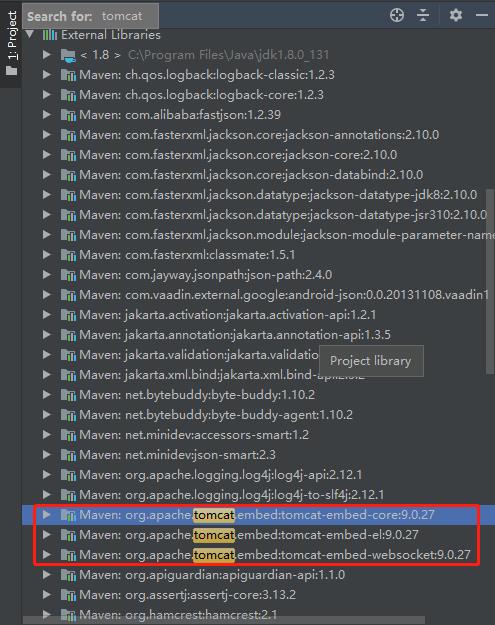
- 解决idea git切换多个分支后maven不生效的问题
- idea git切换分支方法点击下方的git,checkout出要开发的分支切换多个分支后如何保maven正常idea 多个分支来回切换后会导致本地maven依赖信息未及时更新,此时有可能当前分支引用的是之前maven库的依赖,因此需要进行maven install操作更新本地maven库,具体操作...
- 日期:2024-08-15
- 浏览:21
- 标签: IDEA

-
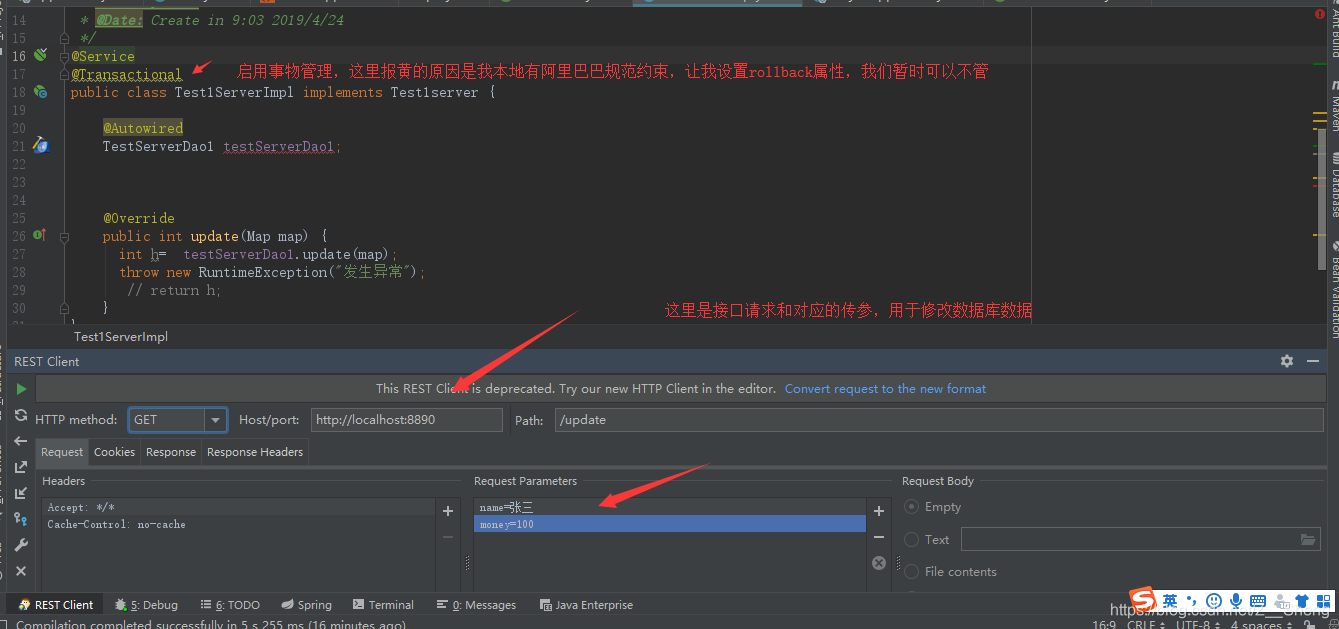
- springboot中使用@Transactional注解事物不生效的坑
- 一:在springboot中使用事物遇到的坑1.我们知道spring中的事物分为两种:一种是编程式事物,一种是声明式事物。顾名思义,编程式事物是指通过代码去实现事物管理,这里不做过多说明。另一种是声明式事物,分为两种情况01:一种是通过传统xml方式配置,02:使用@Transaction注解方式配...
- 日期:2023-03-28
- 浏览:12
- 标签: Spring

-
- springboot 设置server.port不生效的原因及解决
- springboot 设置server.port不生效近年来,springboot以其快速构建方便便捷,开箱即用,约定优于配置(Convention Over Configuration)的特性深受广大开发者喜爱。springboot已经集成配置好了一套web开发的默认配置,开发者可以无需修改任何配...
- 日期:2023-02-17
- 浏览:9
- 标签: Spring

-
- Vue打包部署到Nginx时,css样式不生效的解决方式
- 今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:Vue-cli项目在本地 使用 npm run dev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npm run build 打包生成的 dist 目录部署到Nginx之后,通过访问是无法加...
- 日期:2022-12-18
- 浏览:406
- 标签: Vue

-
- 关于Spring的@Transaction导致数据库回滚全部生效问题(又删库跑路)
- 1 前言很多需要使用事务的场景,都只是在方法上直接添加个@Transactional注解但是,你以为这真的够了吗?事务如果未达到完美效果,在开发和测试阶段都难以被发现,因为你难以考虑到太多意外场景。但当业务数据量发展,就可能导致大量数据不一致的问题,就会造成前人栽树后人踩坑,需要大量人力排查解决问题...
- 日期:2023-07-14
- 浏览:77
- 标签: Spring

-
- mybatis if标签判断不生效的解决方法
- 实际需求<if test='computationRule == ’1’'> FROM app_sz_bbb a</if><if test='computationRule == ’2’'> FROM app_ccc a</if>这种情况不生效,原...
- 日期:2023-10-20
- 浏览:109

-
- MyBatis中PageHelper不生效的解决方案
- MyBatis中PageHelper不生效今天使用pageHelper,发现设置了PageHelper.startPage(page, pageSize);pageSize设置为10,但是结果并没有分页,查处了全部的数据;问题解决:原因是mybatis的依赖版本问题,之前配置的是1.0.0版本,这个...
- 日期:2023-10-19
- 浏览:174

-
- MySQL sql_mode修改不生效的原因及解决
- 前言近期多次聊到sql_mode的话题,也是多次遇到相关问题,今天就趁热打铁,再给大家带来一个sql_mode的案例分享。场景模拟基于业务敏感性的考虑,下面涉及的表、存储过程等均非真实数据,但并不影响排查过程。(1)客户侧开发童鞋创建了一个存储过程,该存储过程没有严格遵守group by标准语法se...
- 日期:2023-10-03
- 浏览:7

-
- 基于SpringBoot bootstrap.yml配置未生效的解决
- 我就废话不多说了,大家还是直接看代码吧~<!--需要引入该jar才能使bootstrap配置文件生效--> <dependency> <groupId>org.springframework.cloud</groupId> <art...
- 日期:2023-04-18
- 浏览:33
- 标签: Spring
排行榜

 网公网安备
网公网安备