文章列表

-
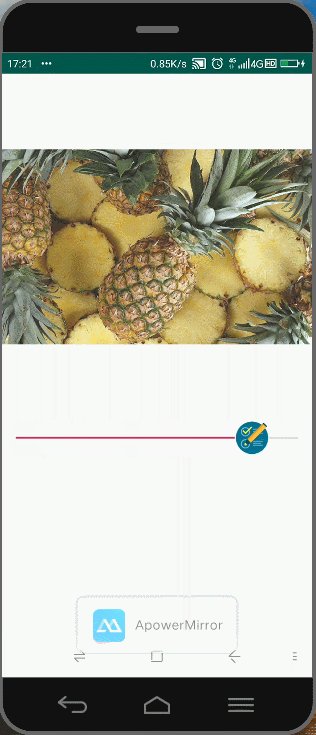
- Android seekbar实现可拖动进度条
- 本文实例为大家分享了Android seekbar实现可拖动进度条的具体代码,供大家参考,具体内容如下SeekBar通过滑块的位置来标识数值 允许用户通过拖动滑块来改变进度值的大小控件:SeekBar 两个TextView 显示状态实现SeekBar.OnSeekBarChangeListener接...
- 日期:2022-09-21
- 浏览:18
- 标签: Android

-
- Win10实现拖动文件即自动创建文件夹的方法
- 不管是电脑还是手机,用久了之后,桌面就乱了,所以我们就需要对桌面进行整理一下。在手机桌面上,当我们将一个程序图标拖到另一个程序图标时,系统就会自动创建一个文件夹,然后将这两个程序图标放在这个新文件夹里,并且还可以对文件夹进行命名,这样整理桌面就非常的快。那么,Win10电脑能不能实现拖动文件即自动创...
- 日期:2022-10-23
- 浏览:115

-
- Android使用Gallery实现照片拖动的特效
- 今天要分享一个非常简单的功能:使用Android原生控件Gallery实现照片拖动的特效实现思路如下: 在布局文件中定义一个Gallery控件 由于要显示多张图,为了方便,我直接引用了Android原生的图片资源 Gallery只是一个控件,为了将图片数据跟控件进行绑定,还需要一个继承Base...
- 日期:2022-09-21
- 浏览:3
- 标签: Android

-
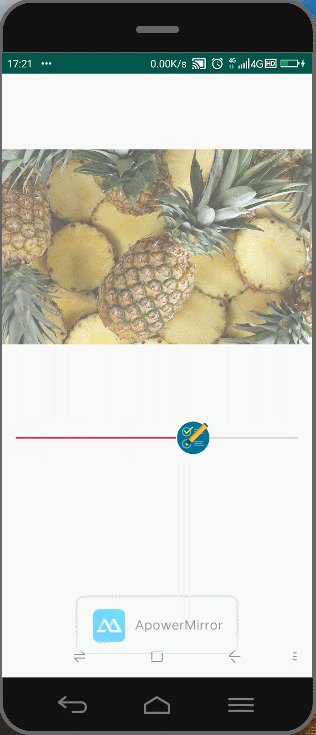
- Android中SeekBar拖动条使用方法详解
- 本文实例为大家分享了Android中SeekBar拖动条使用方法的具体代码,供大家参考,具体内容如下SeekBar控件效果展示拖动条SeekBar继承了ProgressBar,因此ProgressBar所支持的xml属性和方法完全适合SeekBar。只是进度条ProgressBar采用颜色填充来表明...
- 日期:2022-09-20
- 浏览:10
- 标签: Android

-
- Windows10系统下桌面文件拖动不了怎么办?
- Windows10系统下桌面文件拖动不了怎么办?一位用户在操作Windows10系统的过程中,突然发现桌面文件拖动不了,这是怎么回事呢?出现这种情况可能是系统设置不当引起的,或是某些第三方软件导致,那么该如何解决这个问题呢?下面请听小编分解。解决办法如下:方法一:1、首先在桌面上右击查看是不是设置了...
- 日期:2022-10-08
- 浏览:216
- 标签: Windows系统

-
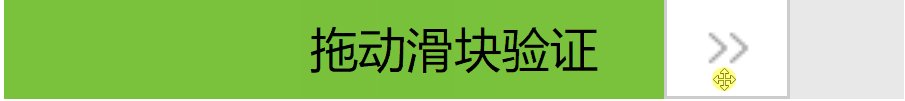
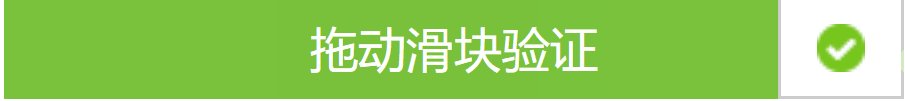
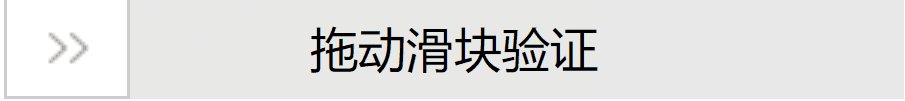
- 原生JS封装拖动验证滑块的实现代码示例
- 前言星期六闲着没事,就想着写写原生js玩玩,在网上看了几个效果后决定做这个效果,并且使用了prototype和eventEmitter封装成了库。最终效果 分析看到这个效果我们首先应该想到和拖动有关的api: onmousedown, onmousemove, onmouseup其次要支持用户传入放...
- 日期:2024-05-06
- 浏览:166
- 标签: JavaScript

-
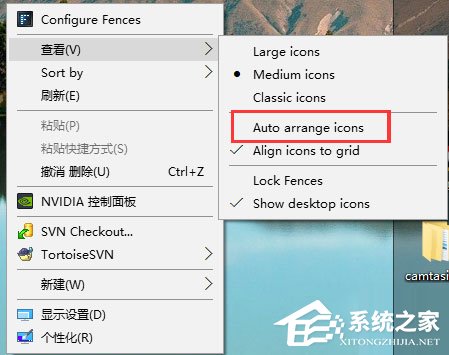
- Windows8桌面图标拖动不了的修复方法
- 在使用Windows8系统时,有一些用户会出现桌面图标无法拖动这样的问题。根据小编分析,这个问题可能与资源管理器有关,也有可能是与相关图标软件冲突导致的,具体操作方法如下。解决方法:1. 右键 - 查看,取消自动排列图标”勾选2.重启资源管理器/电脑3.多按几次Esc&rdquo...
- 日期:2023-06-29
- 浏览:171
- 标签: Windows系统

-
- win7窗口拖动有重影解决方法
- 我们在使用win7系统的时候,有可能会遇到在拖动窗口的时候出现重影的现象。一般来说我们可以先修改个性化主题设置,并取消相关选项,如果还是不能解决,可能是显卡的问题,可以尝试更新显卡驱动。win7窗口拖动有重影解决方法方法一1、右键桌面空白的地方,打开图示的“个性化”2、选择图示的主题进行尝试。3、接...
- 日期:2023-02-01
- 浏览:152

-
- win10鼠标拖动窗口有延迟解决方法
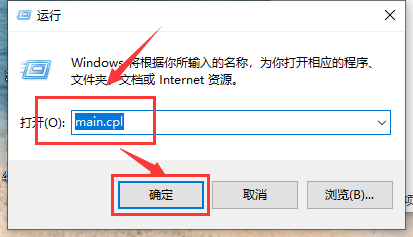
- 在使用win10系统的过程中,如果遇到了鼠标拖动窗口有延迟卡顿的情况,小编觉得应该是系统设置的问题或者是驱动问题。可以尝试重装驱动或者是在运行中使用main.cpl代码来解决问题,快来看看详细的win10鼠标拖动窗口有延迟解决方法吧。win10鼠标拖动窗口有延迟怎么办:方法一(有线无线通用): 1、...
- 日期:2023-01-08
- 浏览:176

-
- 如何解决Win7系统鼠标不能拖动文件的问题
- 电脑我们每天都在使用,有电脑,自然要有鼠标和键盘了。它们是个整体,缺一不可,少了谁都不可以。就拿笔记本来说吧,虽然可以不要鼠标,但用起来总是那么的不习惯。最近有用户在使用Win7系统的时候,出现鼠标指针无法移动的问题,那要如何解决这一问题呢?今天小编就为大家介绍一下如何解决Win7系统鼠标不能拖动文...
- 日期:2022-11-06
- 浏览:8

 网公网安备
网公网安备