JS、CSS和HTML实现注册页面
一个用HTML和CSS实现的注册页面模板,废话不多说了,上代码!
更新:使用JavaScript实现用户名和密码表单校验功能。
代码如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>注册页面</title> <style>*{ margin: 0px; padding: 0px; box-sizing: border-box;}body{ background: url('img/register_bg.png') no-repeat center; padding-top: 25px;}.rg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto;}.rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px;}.rg_left > p:first-child{ color:#FFD026; font-size: 20px;}.rg_left > p:last-child{ color:#A6A6A6; font-size: 20px;}.rg_center{ float: left; /* border: 1px solid red;*/}.rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px;}.rg_right > p:first-child{ font-size: 15px;}.rg_right p a { color:pink;}.td_left{ width: 100px; text-align: right; height: 45px;}.td_right{ padding-left: 50px ;}#username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6 ; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px;}#checkcode{ width: 110px;}#img_check{ height: 32px; vertical-align: middle;}#btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026 ;}.error { color: red;}#td_sub { padding-left: 150px;} </style> <script>//实现账户密码表单校验window.onload = function () { //给表单绑定onsubmit事件 //也就是点击注册按钮就会验证用户名和密码是否正确 document.getElementById('form').onsubmit = function () {//调用用户校验方法 checkUsername();//调用密码校验方法 checkPassword();return checkUsername() && checkPassword(); } //给用户名和密码分别绑定离焦事件 //当离焦时就会校验用户名和密码是否正确 //注意这里的方法没有括号 document.getElementById('username').onblur = checkUsername; document.getElementById('password').onblur = checkPassword;}//校验用户名function checkUsername() { //1、获取用户名的值 var username = document.getElementById('username').value; //2、定义正则表达式 var reg_username = /^w{6,12}$/; //3、判断值是否符合正则的规则 var flag = reg_username.test(username); //4、提示信息 var s_username = document.getElementById('s_username'); if (flag) {//提示绿色对勾s_username.innerHTML = '<img width=’35’ height=’25’ src=’img/gou.png’ />'; } else {//提示红色用户名有误s_username.innerHTML = '用户名格式有误'; } return flag;}//校验密码function checkPassword() { //1、获取用户名的值 var password = document.getElementById('password').value; //2、定义正则表达式 var reg_password = /^w{6,12}$/; //3、判断值是否符合正则的规则 var flag = reg_password.test(password); //4、提示信息 var s_password = document.getElementById('s_password'); if (flag) {//提示绿色对勾s_password.innerHTML = '<img width=’35’ height=’25’ src=’img/gou.png’ />'; } else {//提示红色用户名有误s_password.innerHTML = '密码格式有误'; } return flag;} </script></head><body><div class='rg_layout'> <div class='rg_left'><p>新用户注册</p><p>USER REGISTER</p> </div> <div class='rg_center'><div class='rg_form'> <!--定义表单 form--> <form action='#' method='get'><table> <tr><td class='td_left'><label for='username'>用户名</label></td><td class='td_right'> <input type='text' name='username' placeholder='请输入用户名'> <span class='error'></span></td> </tr> <tr><td class='td_left'><label for='password'>密码</label></td><td class='td_right'> <input type='password' name='password' placeholder='请输入密码'> <span class='error'></span></td> </tr> <tr><td class='td_left'><label for='email'>Email</label></td><td class='td_right'><input type='email' name='email' placeholder='请输入邮箱'></td> </tr> <tr><td class='td_left'><label for='name'>姓名</label></td><td class='td_right'><input type='text' name='name' placeholder='请输入姓名'></td> </tr> <tr><td class='td_left'><label for='tel'>手机号</label></td><td class='td_right'><input type='text' name='tel' placeholder='请输入手机号'></td> </tr> <tr><td class='td_left'><label>性别</label></td><td class='td_right'> <input type='radio' name='gender' value='male'> 男 <input type='radio' name='gender' value='female'> 女</td> </tr> <tr><td class='td_left'><label for='birthday'>出生日期</label></td><td class='td_right'><input type='date' name='birthday' placeholder='请输入出生日期'></td> </tr> <tr><td class='td_left'><label for='checkcode' >验证码</label></td><td class='td_right'><input type='text' name='checkcode' placeholder='请输入验证码'> <img src='https://www.haobala.com/bcjs/img/verify_code.jpg'></td> </tr> <tr><td colspan='2' id='td_sub'><input type='submit' value='注册'></td> </tr></table> </form></div> </div> <div class='rg_right'><p>已有账号?<a href='https://www.haobala.com/bcjs/13948.html#' >立即登录</a></p> </div></div></body></html>
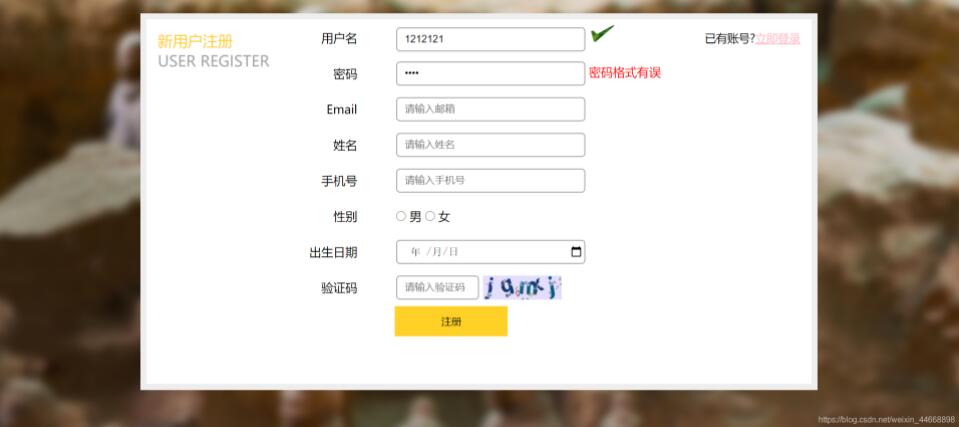
运行效果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备