文章详情页
JavaScript React如何修改默认端口号方法详解
浏览:175日期:2023-10-19 16:06:51
问题
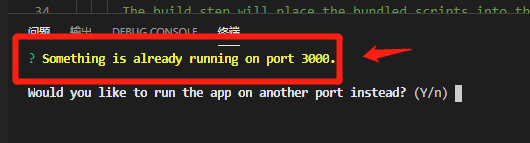
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

解决办法
修改默认端口号
具体做法
第一步:找到start.js文件
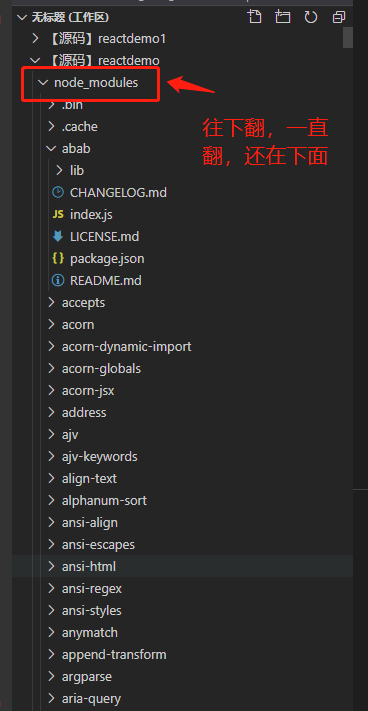
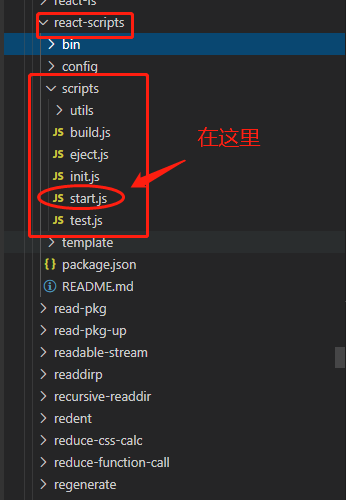
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下

start.js文件

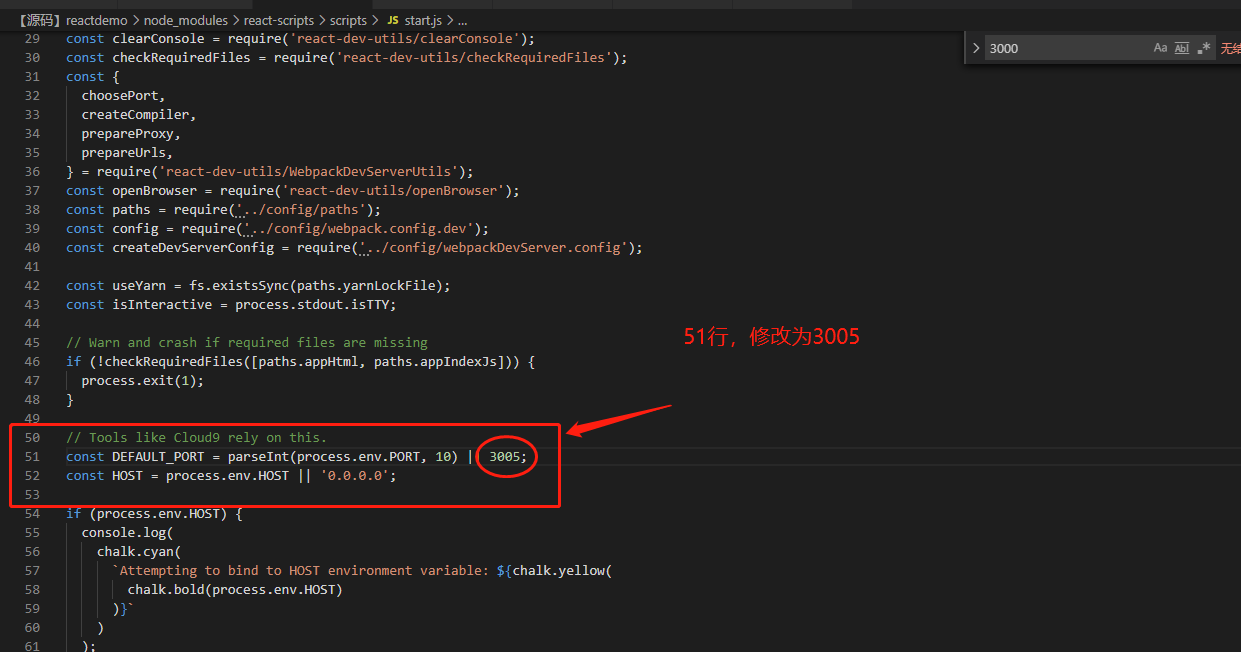
51行处修改,整个文件端口号只出现一次

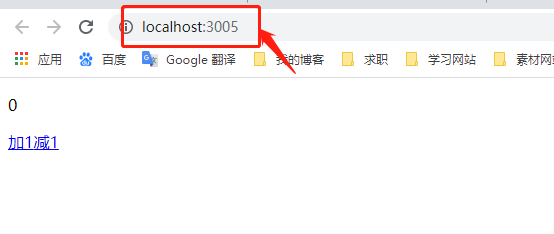
修改后运行结果

写到这里就结束了,希望对你有一丢丢帮助吧,哈哈!
到此这篇关于React如何修改默认端口号方法详解的文章就介绍到这了,更多相关React 修改默认端口号内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备