Vue的全局过滤器和私有过滤器的实现
Vue允许自定义过滤器 可被用作一些常见的文本格式化
过滤器可以用在两个地方:mustache插值表达式 和 v-bind表达式
过滤器应被添加在JavaScript表达式的尾部 由“管道”符指示(管道符就是一个竖杠:|)
一、全局过滤器
全局过滤器调用时的基本格式:
通过管道符[|]来进行过滤 例如{{name | nameOpe}}定义过滤器的语法:Vue.filter('过滤器名称',处理函数)
处理函数的第一个参数已被固定了 是data 即管道符前面传递的数据若要添加其它入参 只能添加在data的后面了
Vue.filter('',function(data){ return data+'123';})
(上述例子中 该过滤器的功能就是给过滤器前面的数据加上'123'字符串)
一个值得注意的地方是:过滤器并没有修改原数据 只是在输出之前进行了一层处理
<div id='app'><p>{{msg | msgFormat}}</p></div>
<script> // Vue全局过滤器 Vue.filter('msgFormat',function(data){ // replace()方法的第一个参数支持正则表达式 return data.replace(/陈涛/g,'李强'); }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陈涛,一天早上,同学碰见我,向我打招呼:’陈涛,你好!’' } });</script>
过滤器也可以传入参数 且还能传多个参数
<div id='app'><!-- 过滤器也可以传参 还能传多个参数 --><p>{{msg | msgFormat('豪哥','111')}}</p></div>
<script> // Vue全局过滤器 Vue.filter('msgFormat',function(data,arg1,arg2){ // replace()方法的第一个参数支持正则表达式 return data.replace(/陈涛/g,arg1+arg2); }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陈涛,一天早上,同学碰见我,向我打招呼:’陈涛,你好!’' }, methods:{} });</script>
还能多次调用过滤器 被调用的过滤器会按顺序执行
<div id='app'><!-- 调用多个过滤器 --><p>{{msg | msgFormat('豪哥','111') | test}}</p></div>
<script> // Vue全局过滤器 Vue.filter('msgFormat',function(data,arg1,arg2){ // replace()方法的第一个参数支持正则表达式 return data.replace(/陈涛/g,arg1+arg2); }) // 可多次调用过滤器 Vue.filter('test',function(msg) { return '<<<'+msg+'>>>' }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陈涛,一天早上,同学碰见我,向我打招呼:’陈涛,你好!’' }, methods:{} });</script>
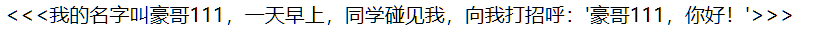
这两个过滤器组合起来 顺序执行 输出结果就是:

二、私有过滤器
全局过滤器是能够被所有的Vue实例共享 因而得名那么 同理 私有过滤器就是只能被定义的那个Vue实例使用
过滤器的调用顺序 采用的是就近原则即 若有私有过滤器 则会优先使用私有过滤器 若没有私有过滤器 则会使用全局过滤器
每个过滤器有其自己的【名称】和【处理函数】
定义私有过滤器的时候 也是在Vue实例里定义的有个filters属性专门用来定义私有过滤器格式就是:过滤器名:方法
以一个日期格式转换过滤器作为例子:
<div id='app2'><h3>{{date | dateFormat}}</h3></div>
// 自定义私有过滤器var vm2=new Vue({ el:’#app2’, data:{ date:new Date() }, methods:{}, // 定义私有过滤器 filters:{ dateFormat:function(dateStr,pattern='') { var dt=new Date(dateStr); var year=dt.getFullYear(); var month=dt.getMonth()+1; var day=dt.getDate(); if (pattern.toLowerCase()==='yyyy-mm-dd') {return `${year}-${month}-${day}`; } else {var hour=dt.getHours();var minute=dt.getMinutes();var second=dt.getSeconds();return `${year}-${month}-${day} ${hour}:${minute}:${second}`; } } }})
到此这篇关于Vue的全局过滤器和私有过滤器的实现的文章就介绍到这了,更多相关Vue的全局过滤器和私有过滤器内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备