vue实现简单全选和反选功能
本文实例为大家分享了vue实现简单全选和反选的具体代码,供大家参考,具体内容如下

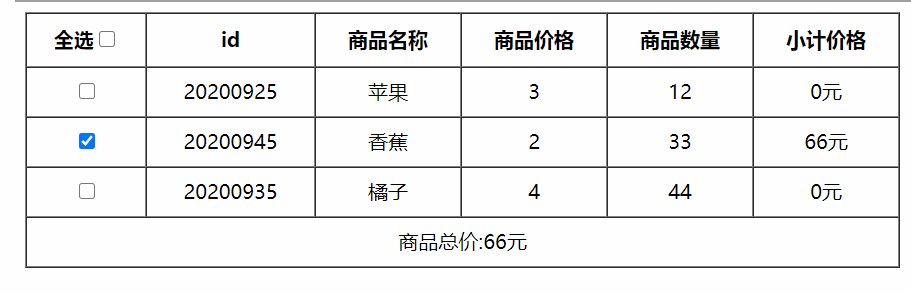
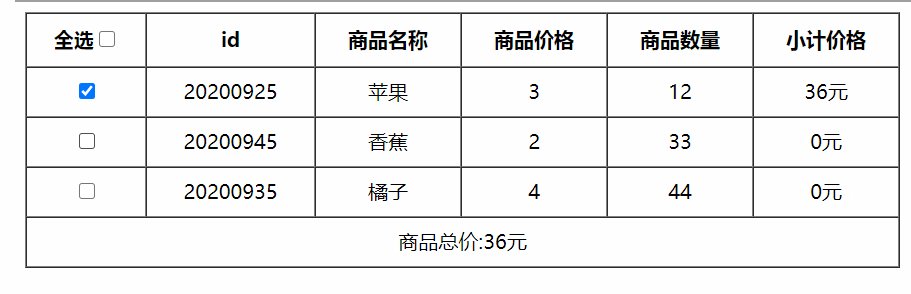
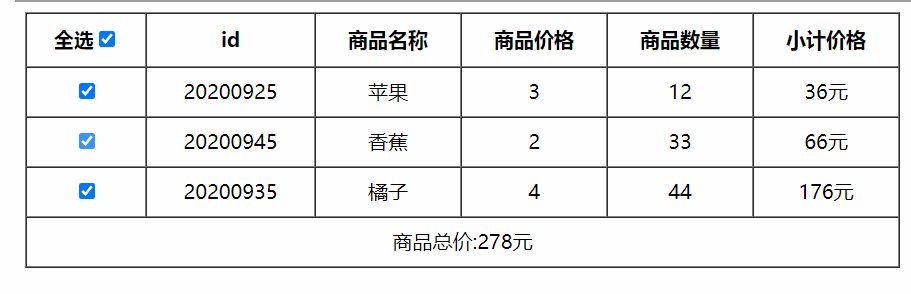
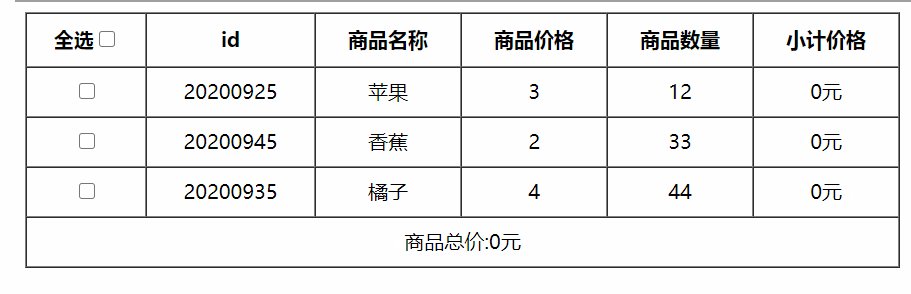
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> table { width: 700px; text-align: center; } tr, th { height: 40px; } </style> <script src='https://www.haobala.com/vue.js'></script></head><body> <div class='box'> <table cellspacing=’0’ border='solid 1px'> <thead><tr> <th>全选<input type='checkbox' v-model=’isAllChecked’></th> <th>id</th> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th></tr> </thead> <tbody><tr v-for=’item in goods’> <td><input type='checkbox' v-model=’item.isCheck’></td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.num}}</td></tr> </tbody> </table> </div> <script> var vm = new Vue({ el: ’.box’, methods: { }, data: {goods: [ { id: 20200905, name: ’苹果’, price: 3, num: 12, isCheck: false, }, { id: 20200905, name: ’香蕉’, price: 2, num: 33, isCheck: false, }, { id: 20200905, name: ’橘子’, price: 4, num: 44, isCheck: false, },] }, computed: {isAllChecked: { /* this.goods.every(el=>el.isCheck)返回结果为true 或者false 遍历下方每一个isCheck的状态、 1、 都选中返回true---------即全选为true, 2、 有一个没选中返回false---即全选为false */ get() { return this.goods.every(el => el.isCheck) }, set(val) { // 全选的状态true、false两种状态 console.log(val); // val为true即全选的时候、下方每一个isCheck也是true // val为false即全选的时候、下方每一个isCheck也是false return this.goods.forEach(el => el.isCheck = val); }} } }) </script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备