文章详情页
在空间坐标系中解释 translateZ 和 perspective?
浏览:181日期:2024-05-27 17:34:19
问题描述
现在在研究 css3 3d 空间效果,不过查阅了很多资料,对 perspective 和 translateZ 只有书面上的概念理解,如果使用 空间坐标系理解这两个属性呢。同样还有个问题,在浏览器平面中,x轴的正方向是水平向右,y轴的正方向是垂直向下,那z轴呢?是垂直于显示器向外的方向还是向里的方向???
问题解答
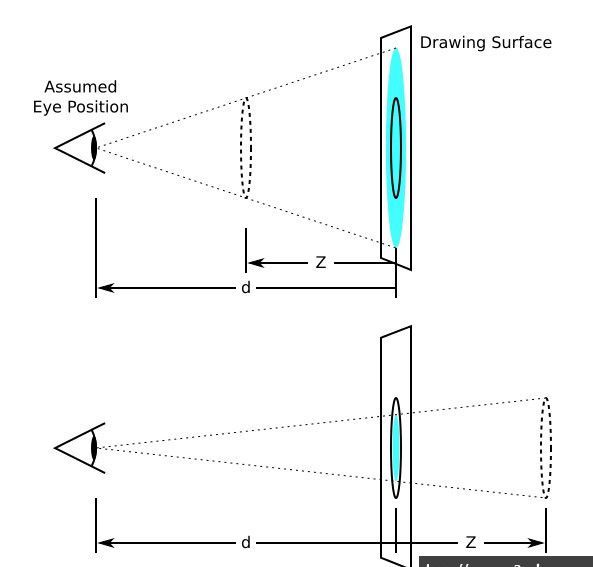
回答1:和以前数学课本里的空间直角坐标系差不多,不过Y轴向下是正的。Z轴向外为正值。初学perspective属性不好理解。其中perspective值为下图的d,translateZ值为下图中的Z,下图中的蓝色部分就是最终在页面上显示的结果。

看下这篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
上一条:这个过渡效果怎么写?下一条:请问带渐变背景的进度条如何实现?求给点思路
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. dockerfile - 为什么docker容器启动不了?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. docker gitlab 如何git clone?5. javascript - 修改表单多选项时和后台同事配合的问题。6. nignx - docker内nginx 80端口被占用7. python中def定义的函数加括号和不加括号的区别?8. Python Selenium WebDriver如何刷新当前页面9. javascript - weex和node,js到底是怎样一个关系呢?10. android-studio - Android studio中的这个框如何用快捷键打开?
排行榜

 网公网安备
网公网安备