angular.js - webpack require.ensure 异步加载angular模块问题
问题描述
热加载下面的login.controller.js的时候报错,如果去掉resolve 直接在顶部 import ’./login.controller’ 就不会报错,这个是什么原因呢?
#login.route.js 文件require.ensure打包加载import LoginTpl from ’./login.tpl.html’;var LoginRoute = { template : LoginTpl, controller : ’LoginCtrl’, resolve: {loadModule : [’$q’,’$ocLazyLoad’,function ($q,$ocLazyLoad) { return $q((resolve) => {require.ensure([], () => { let module = require(’./login.controller’); $ocLazyLoad.load({name: ’cm.bg.login’}); resolve(module);}); });}] }};export default LoginRoute;
#login.controller.js 热加载的模块import ’./login.module’import ’../../../service/LoginService’ //登入服务export default angular.module(’cm.bg.login’) .controller(’LoginCtrl’,[’Login’,function(LoginService){ }])
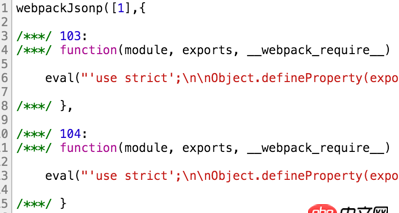
是不是和打包出来的顺序有关系?打包出来 104 是 loginService 在 103 是 contorller 的下面。如果是的话 怎么改呢?

问题解答
回答1:试一试 webpack的plugin : order occurrence
相关文章:

 网公网安备
网公网安备