文章详情页
angular.js - Angular2 使用webpack 打包的loader
浏览:205日期:2024-03-14 15:27:15
问题描述
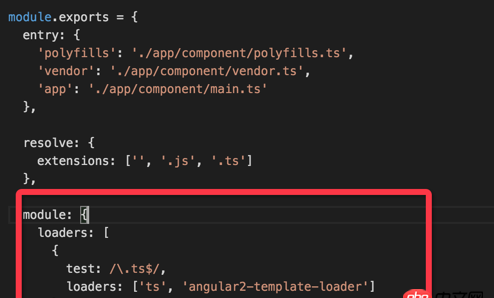
我发现给问题,当我使用webstorm 编写ts文件时,webstorm默认将ts 编译成js 了,让后我使用webpack 下面这个配置,它默认会直接找已经webstorm生成的js,而不会自己再编译,导致那些templeteUrl没有模块化。

有什么方法使 webpack 打包时,不管路径下有没有webstorm 生成的js ,都重新编译一次
问题解答
回答1:找到根本原因了,上面的配置resolve 默认优先处理js,把ts 放在js前面就好了
标签:
web
上一条:angular.js - 网上都查不到,angularjs中,如果index.html中设置了控制器还能设置路由吗?下一条:vue.js - Vue 如何像Angular.js watch 一样监听数据变化
相关文章:
1. docker镜像push报错2. docker-machine添加一个已有的docker主机问题3. node.js - node exec 执行没反应4. javascript - 使用 hotcss 用rem换出来的圆不圆5. mac里的docker如何命令行开启呢?6. 关于docker下的nginx压力测试7. angular.js - angularjs的自定义过滤器如何给文字加颜色?8. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下9. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?10. dockerfile - 为什么docker容器启动不了?
排行榜

 网公网安备
网公网安备