css - 有什么办法能够使下拉框能够动态扩展大小?
问题描述
1,使用angular动态获取地址信息并自动生成地址下拉列表:代码如下:
<select name='graduated_province' ng-model='graduated_province' ng-options='pro.area_id as pro.area_name for pro in province' ng-change='areaChoose(’city’)'> <option value='' label='请选择' selected='selected'>请选择</option></select><select name='graduated_city' ng-model='graduated_city' ng-options='city.area_id as city.area_name for city in city' ng-change='areaChoose(’district’)'> <option value='' label='请选择' selected='selected'>请选择</option></select><select name='graduated_district' ng-model='graduated_district' ng-options='dist.area_id as dist.area_name for dist in district'> <option value='' label='请选择' selected='selected' >请选择</option></select>
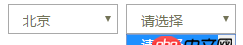
效果如下:
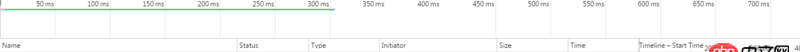
那么问题来了,因为是通过ajax获取地址数据然后angular生成的列表,所以在

这样的网络情况下,如果你在生成下拉框之前点击这个即将生成的下拉框,会出现: 这样的情况.
这样的情况.
所以我想问下有什么办法能够使下拉框能够动态扩展大小?
问题解答
回答1:最简单的就是建议你,使用自定义组件。模拟一个下拉列表出来。你给设置一个最小高度试试
回答2:最好在页面加载进来时,就把第一级select的默认项的数据给附上。
回答3:楼主解决了吗?急需!!!!
相关文章:
1. node.js - webpack 配置文件 运行出错2. mac里的docker如何命令行开启呢?3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题5. angular.js - angular内容过长展开收起效果6. java - Access denied for user ’root’@’**.**.**.**’ (using password: NO)7. node.js - node exec 执行没反应8. 关于docker下的nginx压力测试9. 为什么我ping不通我的docker容器呢???10. dockerfile - 为什么docker容器启动不了?

 网公网安备
网公网安备