文章详情页
angular.js - ng2 angular-cli快速搭建的项目如何使用webpack配置打包
浏览:200日期:2024-03-13 11:26:01
问题描述
使用过angular2人都应该知道,angular2提供的Angular CLI来快速搭建,快速生成serives、component、derective、modulet各种模板...可是,使用Angular CLI可以很快,很简单的构建angular2项目,只要掌握几行命令就能构建出前端架构的最佳实践;简单的东西就意味着不灵活(而且还处于beta阶段),它并不能高可控的配置项目。
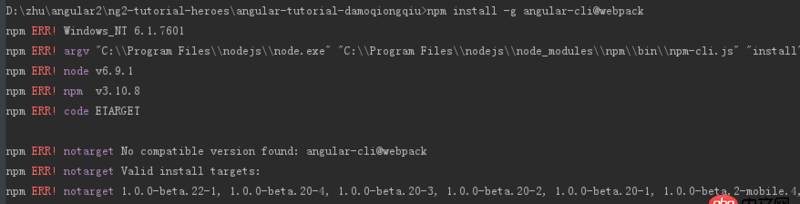
经尝试angular-cli@webpack 无法安装
怎么结合两者优势,或者使用angular2-cli webpack 来配置打包项目??求指教啊
问题解答
回答1:你好,最新版的angular-cli已经改用webpack进行构建,只需要在项目目录运行
$ ng build
就可以打包项目具体请参考这里
标签:
web
上一条:css - 需求是input的输入,select自动展开状态,动态查询用ng-click解决,如何做input和select自动展开呢?下一条:angular.js - vue中类似于angular的ng-change的指令是?
相关文章:
1. javascript - jQuery post()方法,里面的请求串可以转换为GBK编码么?可以的话怎样转换?2. python3.x - python 中的maketrans在utf-8文件中该怎么使用3. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?4. css - ul ol前边的标记如何调整样式呢5. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?6. javascript - nodejs调用qiniu的第三方资源抓取,返回401 bad token,为什么7. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();8. django - python 2层文件夹导入9. python - 用urllib抓取网页上的下载链接,目标文件是xls形式,但发现抓下来的xls是空表,里面只有一句报错信息,求帮助。10. javascript - vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况
排行榜

 网公网安备
网公网安备