文章详情页
javascript - angularjs的ng-dialog遮住弹出框的问题
浏览:175日期:2024-03-06 10:06:39
问题描述
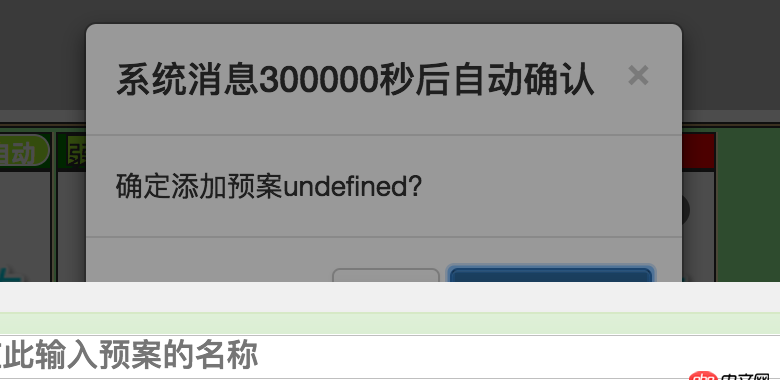
是用ng-dialog生成弹出框,之后,编写的消息提醒框就被被埋在了对话框后面:

ng-dialog对应弹出框代码是:`<span ng-app='fanApp'>
<p ng-controller='plan_add'></p>
</span>`
弹出框的后面消息提醒框的z-index为9999.
问题解答
回答1:ng-dialog默认z-index为10000,可以自己修改下
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备