文章详情页
javascript - webpack多页面打包的问题
浏览:151日期:2023-09-29 13:15:12
问题描述
问题解答
回答1:entry: { postdetail: ’./src/app.js’, productdetail: ’./src/app.js’, order: ’./src/js/order.js’},output: { path: path.join(__dirname, ’./build/’), filename: ’js/[name].bundle.js’}多个入口文件,统一出口文件回答2:
https://github.com/callmedada... 里面做了多页面打包支持,可以参考下思路
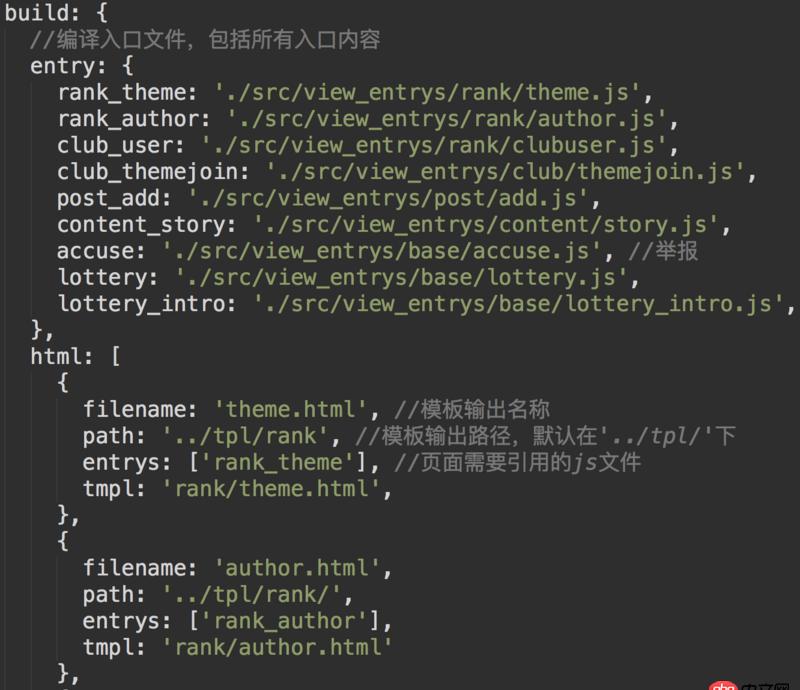
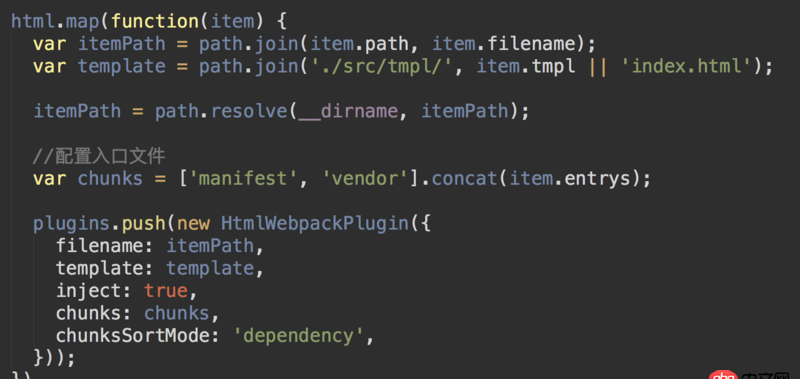
大概思路就是配置好entry以及html的映射,然后遍历使用html-webpack-plugin进行生成


标签:
JavaScript
相关文章:
1. 修改mysql配置文件的默认字符集重启后依然不生效2. mongodb - windows7下mongod无法正常启动3. angular.js - 关于指令link 中的创建变量问题4. mysql - 请教一个Java做数据库缓存的问题5. 作为新手,未定义索引username,求解,谢谢6. python - 如何让dataframe A 的一列与dataframe B的一列相减 相加结果记到A的c列?7. php - 类似Apple官网顶部3级导航该如何设计数据库?8. javascript - 豆瓣的这个自适应是怎么做的?9. Java局部变量为什么要初始化10. java - 腾讯云mysql数据库可以插入数据,但是不能查询数据,求解答
排行榜

 网公网安备
网公网安备