文章详情页
css3 - 网站放在本地和放在远端服务器用 iPhone Safari 打开样式不同
浏览:267日期:2023-08-09 11:50:30
问题描述
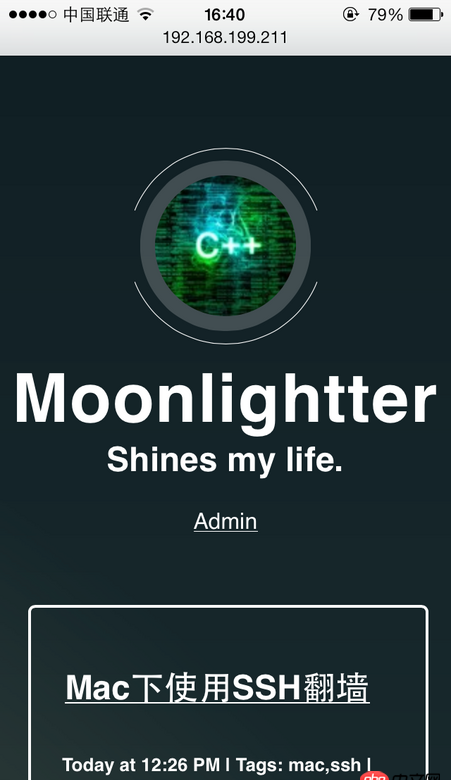
网站在本地的时候,效果是这样的:

网站放在远端的服务器上的时候,效果是这样的:

可以看到网站在远端的时候整体偏左一点,而且稍微窄一点。
我确定两处用的是完全一样的 CSS 文件。
定义响应式的meta标签:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
所用框架:Pure CSS本人系统:Mac OS X Mavericks服务器:Ubuntu 12.04 GNU/Linux 3.2.0-24-virtual i686nginx version: nginx/1.1.19
问题解答
回答1:犯了个低级错误:
我代码中的meta标签是这样的:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
但实际上应该是这样的:
<meta name='viewport' content='width=device-width, initial-scale=1.0' />
标签:
CSS
相关文章:
1. MySQL视图count速度优化2. mongodb - windows7下mongod无法正常启动3. mysql中的全文索引支持词根检索吗?4. android-studio - Android Studio logcat一闪而过,如何显示出来5. 修改mysql配置文件的默认字符集重启后依然不生效6. php - 类似Apple官网顶部3级导航该如何设计数据库?7. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战8. javascript - ueditor引入报错问题9. mysql - 请教一个Java做数据库缓存的问题10. 为什么浏览器 运行不出来 ?是哪里出了问题呢?
排行榜

 网公网安备
网公网安备