文章详情页
css3 - 纯CSS实现固定高度等分(等分个数不定)
浏览:174日期:2023-08-07 17:56:14
问题描述
有这样一个需求。对一个固定20*200像素的容器垂直方向等分。可能分成任意份数。要求每份高度相等。求纯CSS的实现方案。
水平等分可以通过box-flex来解决。垂直方向的没思路,求高手指导~感激不尽~
楼下大大们提出了box flex可以指定方向。。。之前想当然以为只有水平方向了。除了这种方式,可有兼容性写法???
问题解答
回答1:http://jsfiddle.net/3LXJ5/
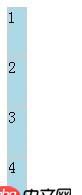
回答2:<style>.container { width: 20px; height: 200px; display: flex; flex-direction: column;}.row { flex: 1; background-color: lightblue; border: 1px solid #ccc;}</style><p class='container'> <p class='row'>1</p> <p class='row'>2</p> <p class='row'>3</p> <p class='row'>4</p></p>
效果如下:

标签:
CSS
相关文章:
1. MySQL视图count速度优化2. mongodb - windows7下mongod无法正常启动3. mysql中的全文索引支持词根检索吗?4. android-studio - Android Studio logcat一闪而过,如何显示出来5. 修改mysql配置文件的默认字符集重启后依然不生效6. php - 类似Apple官网顶部3级导航该如何设计数据库?7. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战8. javascript - ueditor引入报错问题9. mysql - 请教一个Java做数据库缓存的问题10. 为什么浏览器 运行不出来 ?是哪里出了问题呢?
排行榜

 网公网安备
网公网安备