html - 如何使用CSS使元素内部分区域显示父级元素的背景?
问题描述
<p class='wrapper'><header id='cover'> <p class='cover'> </p></header></p>html { background: url(../images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; height: 100%;}.wrapper { width: 85%; margin: 0 auto; background-color: #fff; height: 90%; position: relative;}header { width: 50%; text-align: center;}
Markup大概是这样的,header是wrapper内的一个宽度为父元素一半的子元素,现在我想使header能够显示设置在html元素上的背景图片bg.jpg,这个效果有点像,透过一张中间穿了孔的纸看背景,应该还挺常见的。
我使用了visibility:hidden和opacity: 0属性,都不生效,应该如何实现?
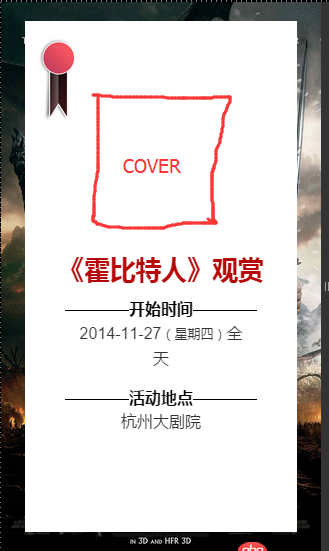
补充说明:请看图片,cover的位置如图,我希望cover这部分能看得到背景图像,也就是《霍比特人》的海报。在
问题解答
回答1:opacity: 0的话不就完全消失了吗,你是想要一种在header里,背景图片是半透明的效果吗?啥叫从穿了孔的纸看背景的效果,有类似的网站看看不?
回答2:这个效果是实现不了的,因为header是.wrapper 子元素也就是说 你设置header visibility:hidden和opacity: 0都是只能看到 .wrapper 而不是看到html的背景的 也就是不能穿墙的像你这种完全可以切片做 而不是一张大大的.wrapper
回答3:wrapper不要使用背景,边界白色可以用边框代替,下面内容区域酌情用背景就可以了
回答4:子元素使用多个标签组成,中间那部分全透明;不然就是中间那部分另做一个背景,和父元素一样的背景图片,然后定位图片的位置,这个比较麻烦点
回答5:按照各位的回答,我尝试了将wrapper的背景色去掉,然后慢慢拼接。这是可行的, 但是太麻烦了。
@飞天小菜鸟 说用两张背景图,然后再定位。这提醒了我。
恰好我是用CSS3中的background: url(../images/bg.jpg) no-repeat center center fixed; background-size: cover;设置背景图片的,于是直接在cover元素上也这么设置,直接到达了效果。
相关文章:

 网公网安备
网公网安备