文章详情页
css3圆角矩形问题
浏览:131日期:2023-07-28 09:02:19
问题描述

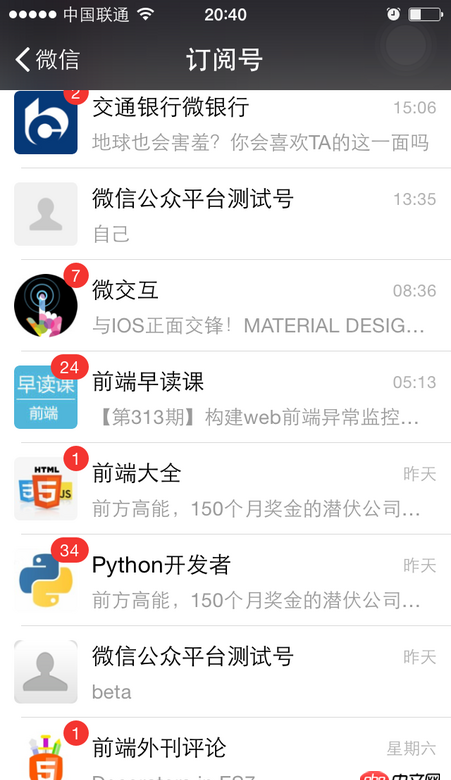
那个橘色的圆角矩形,在一个数字的时候是 圆形,在多个数字的时候背景变成 圆角矩形 如图,怎么使用一个样式搞定这个需求?
如微信一样:

问题解答
回答1:border-radius: 999px;min-width: <行高>;
回答2:方案一:设置css的min-width方案二:程序将数字转数组,关键数组的位数设置不同css的class
标签:
CSS
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. css - 关于background-position百分比的问题?3. html5 - 如何禁止百度转码?4. python - Flask 脚本,运行一段时间后无响应5. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?6. 使用NPOI导出包含图片数据的EXCEL文件打不开,帮忙看下代码7. javascript - 微信开发遇到的问题8. Eclipse / Java-导入java。(namespace)。*是否有害?9. html5 - 如何解决微信网页偶尔出现的乱码问题?10. MySQL创建表存在的问题
排行榜

 网公网安备
网公网安备