文章详情页
css - 在空间坐标系中解释 translateZ 和 perspective?
浏览:207日期:2023-07-09 09:49:34
问题描述
现在在研究 css3 3d 空间效果,不过查阅了很多资料,对 perspective 和 translateZ 只有书面上的概念理解,如果使用 空间坐标系理解这两个属性呢。同样还有个问题,在浏览器平面中,x轴的正方向是水平向右,y轴的正方向是垂直向下,那z轴呢?是垂直于显示器向外的方向还是向里的方向???
问题解答
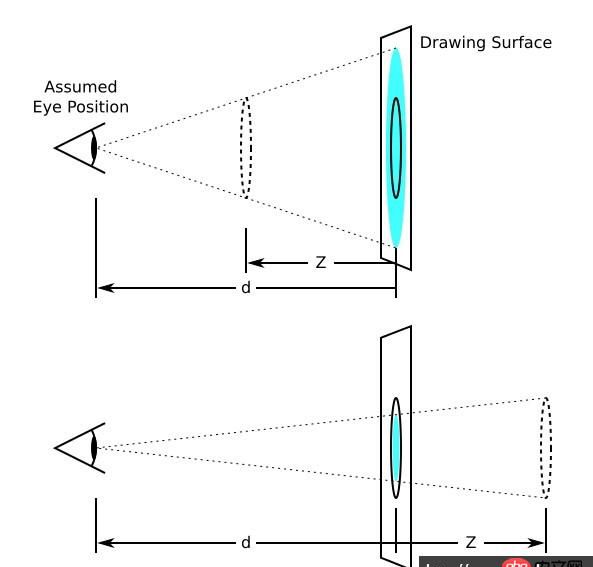
回答1:和以前数学课本里的空间直角坐标系差不多,不过Y轴向下是正的。Z轴向外为正值。初学perspective属性不好理解。其中perspective值为下图的d,translateZ值为下图中的Z,下图中的蓝色部分就是最终在页面上显示的结果。
看下这篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
标签:
CSS
上一条:css3 - css六边形问题下一条:css3 - 求css页面解决方案
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. javascript - 修改表单多选项时和后台同事配合的问题。4. golang - 用IDE看docker源码时的小问题5. docker gitlab 如何git clone?6. nignx - docker内nginx 80端口被占用7. docker安装后出现Cannot connect to the Docker daemon.8. javascript - weex和node,js到底是怎样一个关系呢?9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜

 网公网安备
网公网安备