文章详情页
css3通过渐变渲染生成条纹效果旋转问题
浏览:181日期:2023-06-28 17:29:27
问题描述
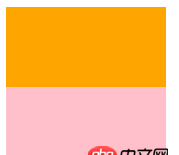
定义一个p通过渐变渲染生成一种条纹效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
 然后旋转45度出现的效果是下图那样
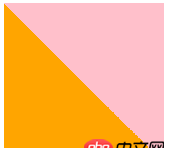
然后旋转45度出现的效果是下图那样
background: linear-gradient(45deg, orange 50%, pink 50%);

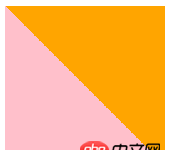
我想请问 本来的45度是顺时针旋转的 出现的效果不应该是下面这样么

为什么会这样 是我所理解的旋转有错误么
问题解答
回答1:你的理解确实存在问题。background: linear-gradient(45deg, orange 50%, pink 50%); 这里45deg的含义:以竖直向上为0°起点,顺时针旋转45°。 所以你认为正确的那个图,其实是旋转了225°得来的。(理解好0°在哪里、默认值是180°就ok了)
标签:
CSS
相关文章:
1. android - Manifest.xml自己生成的GMS服务怎么删掉呢?2. java - git项目迁移到SVN怎么实现的?哪位大神指点指点3. css - 手机app中rem的基准值计算错误4. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?5. 请问永久和临时重定向有什么区别6. 提示内部服务错误什么问题7. 关于thinkphp 5.1中,ajax提交数据url的格式写法,加花括号就出错,请老师指点8. 老师 我是一个没有学过php语言的准毕业生 我希望您能帮我一下9. 为什么要通过常量的方式拐弯抹角的写呢,直接写DSN之类的不好吗10. 绘制图表的问题
排行榜

 网公网安备
网公网安备