css3 - 用伪类选择移除自己的其他兄弟级
问题描述
类似p:hover::before,因为是四个子级,所以想选取排除自己的其他兄弟级
问题解答
回答1:没看到代码,不过感觉应该是从p下手处理而不是伪类。
回答2:$('p').siblings();
回答3:用普通兄弟选择器:“~”
比如HTML:
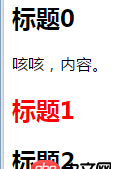
<p class='brother-selector'> <h2>标题0</h2> <p>咳咳,内容。</p> <h2>标题1</h2> <h2>标题2</h2> </p>
CSS这样写:
p + h2{color:red; } p ~ h2{font-weight:700; }
结果如下:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li></ul>*{ padding:0; margin:0}ul,li{ list-style: none;}li{ padding:10px; margin:10px; border:3px solid #000; font-weight:bold}li:first-child{ color:#f30}li:last-child{ border-color:red}li:nth-child(2){ background: orange;}li:nth-child(3n){ background:#1FD39E;/*3n就是3的倍数都加这个样式*/}
demo
相关文章:

 网公网安备
网公网安备