css3 - 关于flex布局的一个问题
问题描述
<p class='box dice1'> <span></span></p><p class='box dice2'> <span></span> <span></span></p> * { padding: 0; margin: 0;}span { display: inline-block; width: 100px; height: 100px; border-radius: 50px; background-color: #000; margin: 10px;}.box { display: inline-flex; width: 360px; height: 360px; border: 2px solid #000; border-radius: 15px;}.dice1 { flex-flow: row wrap; justify-content: center;}.dice2 { flex-flow: row nowrap; justify-content: space-between; align-items: center}

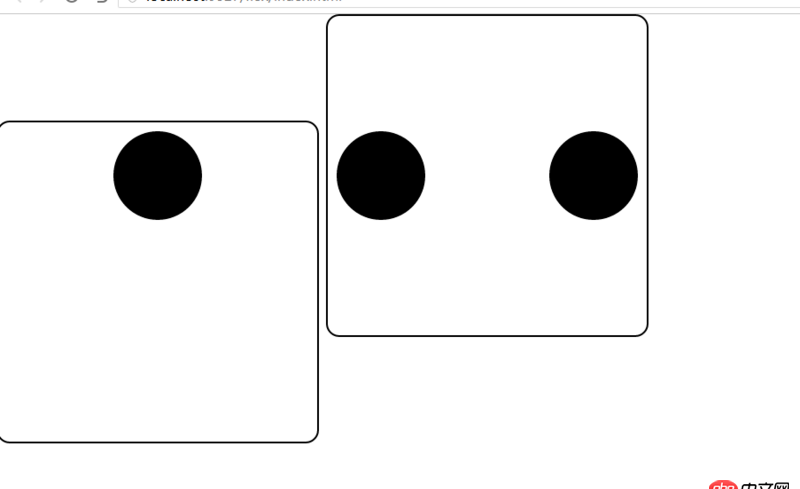
问题>>>>>>>>>>怎么保证这两个骰子不变的情况下,让他们对齐,不要一个低一个高
问题解答
回答1:外面再套一层p,然后最外面这层p设定为flex。
像这样:
<p class='body'> // ..</p>
css加上这么一段:
p.body { display: flex;}回答2:
<p class='box-center-v'> <p class='child box-flex'>文字一</p> <p class='child box-flex'>文字二</p></p>*{ margin:0; padding:0}.box-center-v { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center}.box-flex { -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; width: 100%; overflow: hidden;}.child{ margin:10px; line-height:50px; border:3px solid #666; text-align:center}
demo
相关文章:

 网公网安备
网公网安备