css - 子元素跑到父元素外面
问题描述
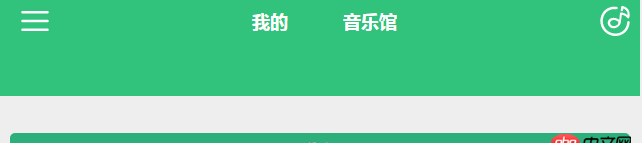
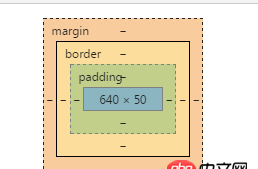
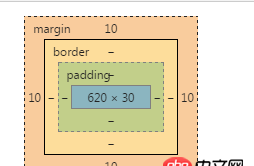
真的很奇怪 我也不知道什么鬼




mine.vue
<template><p> <p class='search'><input type='text' placeholder='搜索'> </p></p></template><style> .search{width: 100%;height: .5rem;background: #31C27C;clear: both; } .search input{width: calc(100% - .2rem);height: calc(100% - .2rem);border-radius: .05rem;background: #2CAF7A;border: none;margin: .1rem;padding: 0;color: #fff;text-align: center;color: aliceblue }</style>
topnav.vue
<template> <p class='topNav'><span><img src='https://www.haobala.com/img/sort.svg'></span><ul> <li><router-link to='/mine'>我的</router-link></li> <li><router-link to='/musicPavilion'>音乐馆</router-link></li></ul><span><img src='https://www.haobala.com/img/music.svg'></span> </p></template><style> .topNav{width: 100%;height: .5rem;background: #31C27C;list-style: none;font-size: .18rem;font-weight: 600; } .topNav span{width: .6rem;height: .5rem;float: left;cursor: pointer; } .topNav span img{width: .3rem;height: .3rem;padding: .1rem .2rem; } .topNav ul{margin:0 calc(50% - 1.6rem);padding: 0;width:2rem;height: .5rem;float: left; } .topNav ul li{list-style: none;float: left;width: 50%;height: .5rem;text-align: center;line-height: .5rem; }</style>
index.html
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>qq</title> <meta name='viewport' content='width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;'></head><body> <p id='app1'><!--<p class='wrapper'>--><topnav></topnav><router-view></router-view><!-- <mine></mine>--><!--</p>--> </p> <script src='https://www.haobala.com/wenda/app/index.js'></script> <script>(function (doc, win) { var docEl = doc.documentElement,resizeEvt = ’orientationchange’ in window ? ’orientationchange’ : ’resize’,recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) {docEl.style.fontSize = ’100px’; } else {docEl.style.fontSize = 100 * (clientWidth / 640) + ’px’; }}; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(’DOMContentLoaded’, recalc, false);})(document, window);//网易适配方案//(function () {// var scale = 1 / devicePixelRatio;// document.querySelector(’meta[name='viewport']’).setAttribute(’content’, ’initial-scale=’ + scale + ’, maximum-scale=’ + scale + ’, minimum-scale=’ + scale + ’, user-scalable=no’);// document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + ’px’;//})() //淘宝适配方案 </script></body></html>
index.js
import Vue from ’vue’import VueRouter from ’vue-router’import topNav from ’../components/topNav’import mine from ’../components/mine’Vue.use(VueRouter)const router = new VueRouter({ routes: [{ path: ’/mine’, component: mine} ]})export default router
app/index.js
import Vue from ’vue’import router from ’../router’import topnav from ’../components/topNav’require('../style/index.css')var app = new Vue({ el: '#app1', components: {topnav }, router})
问题解答
回答1:输入框加一个vertical-align:top试试
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. javascript - mongoose对查询结果的排序问题3. linux - 新手-----nginx怎么配置请求转发?4. java - android代码重构:如何把app设置里的头像UI做成通用的?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. javascript - JAVA后台怎么设置表头的宽度7. java - 哪位大神做过考勤打卡定位功能?请大神指点8. css - 为什么video不能填满整个父级div?底部有黑边?9. java - 一个泛型标签问题10. android - 安卓做前端,PHP做后台服务器 有什么需要注意的?

 网公网安备
网公网安备