文章详情页
javascript - 关于vue上传图片预览的问题
浏览:162日期:2023-06-07 09:31:38
问题描述
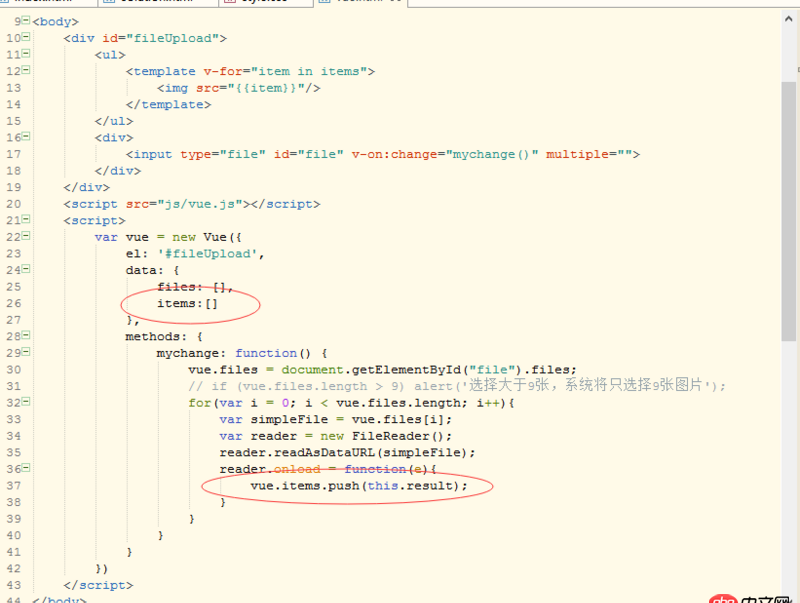
如图所示,这段代码实现了上传预览图片的功能。但是这里是将上传的图片路径直接保存在items里面,如果items里面还有title,img等多个字段,请问我如何将上传的图片路径保存在items的img字段里面?
问题解答
回答1:vue.items.push({img: this.result})
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备