文章详情页
javascript - 无法对div绘制一条指定位置的直线?
浏览:109日期:2023-06-06 08:29:21
问题描述
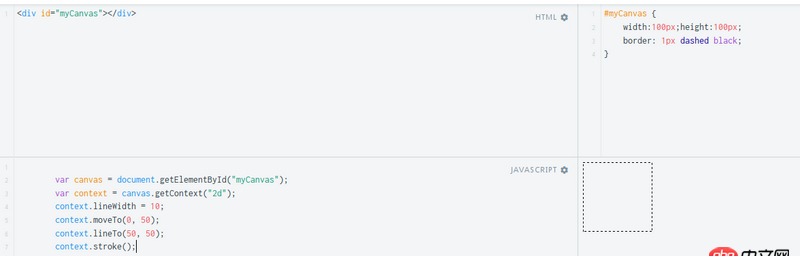
<p id='myCanvas'></p>#myCanvas { width:100px;height:100px; border: 1px dashed black;}var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');context.lineWidth = 10;context.moveTo(0, 50);context.lineTo(50, 50);context.stroke();canvas的用法是否仅仅对canvas标签起作用?上面的代码无法在普通p内绘制直线,将p修改成canvas就可以。

问题解答
回答1:p怎么能用canvas的api?把p换成canvas元素吧
回答2:canvas和p根本就不是一回事了,肯定不能用canvas的api啊!
标签:
JavaScript
相关文章:
1. 修改mysql配置文件的默认字符集重启后依然不生效2. java - mybatis源码分析3. python相关问题求解决,有偿4. android - 安卓activity无法填充屏幕5. java - ehcache缓存用的是虚拟机内存么?6. css - 移动端h5播放器问题求解决,急急7. angular.js - 用angularjs的service封装百度地图api出错,请问原因?8. java - MongoDB关闭连接9. mysql - 数据库:获取两个字段与获取*,传输的数据量差距大吗?10. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?
排行榜

 网公网安备
网公网安备