文章详情页
javascript - vue怎么获取页面元素样式为空?
浏览:164日期:2023-06-05 15:53:53
问题描述


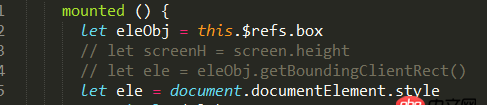
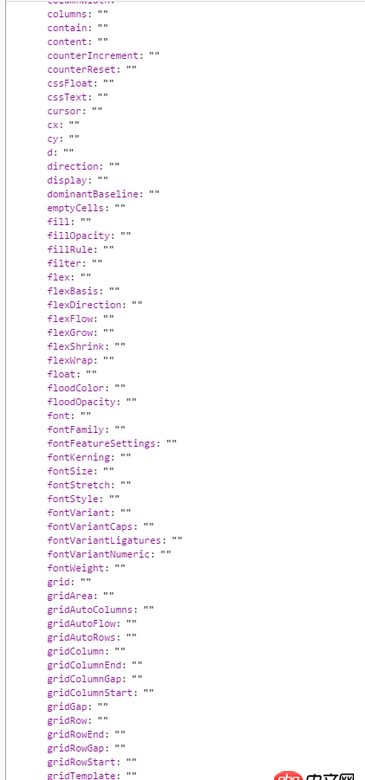
获取到html元素对象后,输出它的样式全部为空怎么解决?
问题解答
回答1:你可以不使用 $ref,而使用 $el 来获取当前组件的根 DOM 元素。如果涉及 canvas,那么需要注意不应对 canvas 的 context 对象获取样式,而应对 canvas 对应的 DOM 元素获取样式。
回答2:试试 window.getComputedStyle(document.documentElement)
回答3:获取外联样式是需要这么写的,你那个只能获取内联样式
let style = window.getComputedStyle(element, [pseudoElt]);element 用于获取计算样式的ElementpseudoElt 可选指定一个要匹配的伪元素的字符串。必须对普通元素省略(或null)。
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备