JavaScript、angular2中如何从for循环的值中重组一个数组
问题描述
比如我有一个数组
let arry = [{'selected':true,'name':'Tony'},{'selected':false,'name':'Lily'},{'selected':true,'name':'Liyang'}];
JS中我使用for循环如何获取仅selected为true的值?
for(var i=0;i<arry.length;i++){ if(arry[i].selected=true){console.log(arry[i].name) }}
以上的for中国,打印出来的依然是3个字符串。而我仅需要['Tony','Liyang']这样的格式,我该如何才能获取?之前试过使用push添加到一个空数组中,但是push中每for一次就仅push当前for到的值,而并不会将所有值添加到一个数组中去!求大神帮帮忙!
问题解答
回答1:if(arry[i].selected=true)
这里错了,写成了赋值。
回答2:一个=是赋值,两个=是比较,楼主下次写的时候细心点,有时候逻辑没问题,但就是运行不起来,那么可能是哪个位置语法有问题了。
回答3:直接用arry[i].selected判定就好了,为啥要判断值是否相等啊?
回答4:var newArr = []arry.forEach(function(value){if(value.selected) newArr.push(value.name)})回答5:
用 filter 和 map 处理多方便的
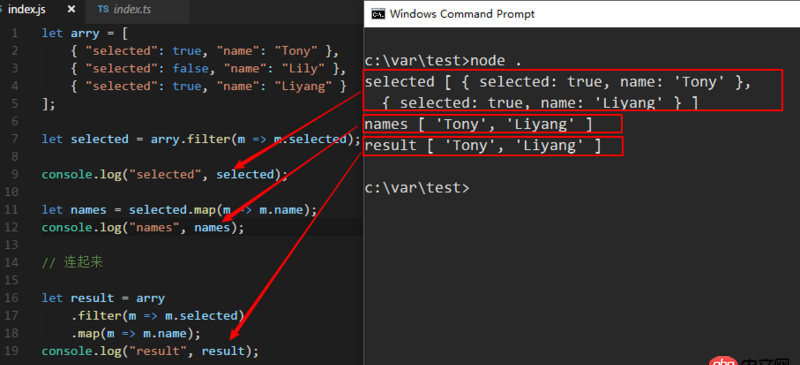
let arry = [ { 'selected': true, 'name': 'Tony' }, { 'selected': false, 'name': 'Lily' }, { 'selected': true, 'name': 'Liyang' }];let selected = arry.filter(m => m.selected);console.log('selected', selected);let names = selected.map(m => m.name);console.log('names', names);// 连起来let result = arry .filter(m => m.selected) .map(m => m.name);console.log('result', result);

相关文章:
1. 修改mysql配置文件的默认字符集重启后依然不生效2. mongodb - windows7下mongod无法正常启动3. angular.js - 关于指令link 中的创建变量问题4. mysql - 请教一个Java做数据库缓存的问题5. php - 类似Apple官网顶部3级导航该如何设计数据库?6. 作为新手,未定义索引username,求解,谢谢7. python - 如何让dataframe A 的一列与dataframe B的一列相减 相加结果记到A的c列?8. python sqlite3 长语句插入出错9. javascript - ueditor引入报错问题10. Java局部变量为什么要初始化

 网公网安备
网公网安备