javascript - vue webpack 打包后异常膨胀
问题描述
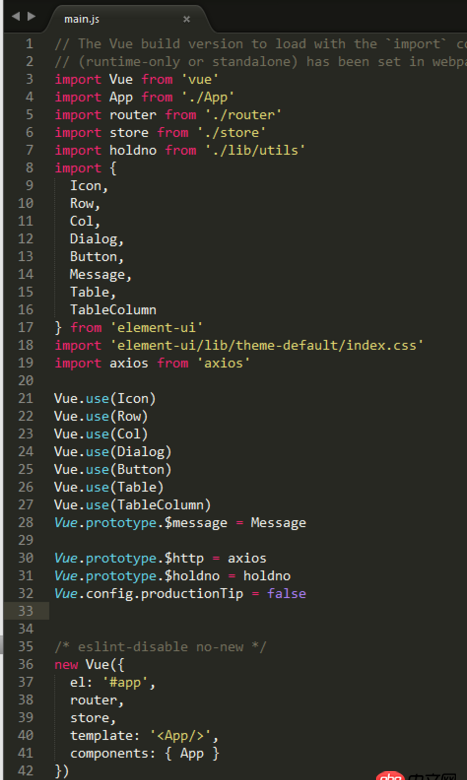
用vue做了个demo 整站就一个页面 代码不过300行 这是main.js中的引入

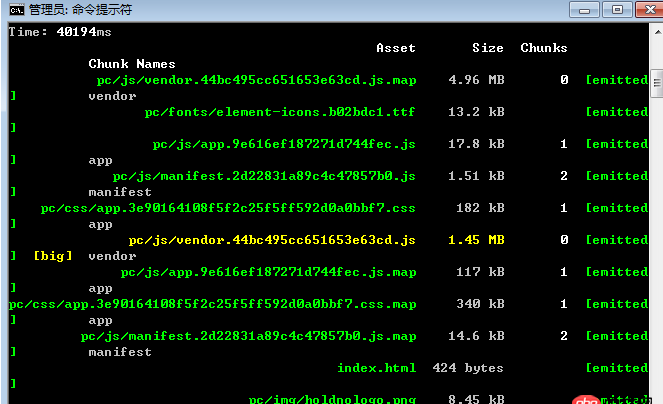
下面是打包后的大小

怎么会这么大??? 区区一个页面 求解!
引入的这几个包原来这么大,element还是只引入了部分组件。有没有什么优化方法呢?
问题解答
回答1:vue vue-router vuex element这个大小还是挺正常的
回答2:你要把从node_modules里面引入的模块也算进去才行啊,不然这些东西凭空冒出来么。。element-ui、 vue、axios你没算进去吧
回答3:你打包的时候, 会把你所依赖的包都压缩了, 如果你不想vendor这么大,可以分步引入CDN
方案一:externals选项 就是我说 的 引入CDN,这样分布引入,会好很多。// webpack.prod.config.js// 多余代码省略module.exports = { externals: {’vue’: ’window.Vue’,’vuex’: ’window.Vuex’,’vue-router’: ’window.VueRouter’... }}// 配置externals之后,webpack不会把配置项中的代码打包进去,别忘了需要在外部引入cdn上的js文件// html<body> <script src='https://www.haobala.com/wenda/XXX/cdn/vue.min.js'></script> ......</body>方案二:webpack.DLLplugin
webpack.dll.config.js:
// webpack.dll.config.js// 需要打包到一起的js文件const vendors = [ ’vue’, ’vuex’, ’vue-router’, ’axios’, ’moment’, ’vue-echarts’];module.exports = { // 也可以设置多个入口,多个vendor,就可以生成多个bundle entry: {vendor: vendors }, // 输出文件的名称和路径 output: {filename: ’[name].bundle.js’,path: path.join(__dirname, ’..’, ’static’),library: ’[name]_[chunkhash]’, }, plugins: [// 这时候打包需要设置环境为production,因为像vue之类在// dev环境下会比prod环境多一些信息,在生产环境如果打包的是dev代码,// vue也会给出警告new webpack.DefinePlugin({ ’process.env’: {NODE_ENV: ’'production'’ }}),new webpack.DllPlugin({ path: path.join(__dirname, ’..’, ’static’, ’[name]-manifest.json’), name: ’[name]_[chunkhash]’, context: __dirname}),// 压缩new webpack.optimize.UglifyJsPlugin({ compress: {warnings: false }, sourceMap: true}),new webpack.LoaderOptionsPlugin({ minimize: true}),new webpack.optimize.OccurrenceOrderPlugin() ]}
第二种我没有研究 - -
相关文章:

 网公网安备
网公网安备