javascript - 例如函数名为f1,f1和f1()的区别
问题描述

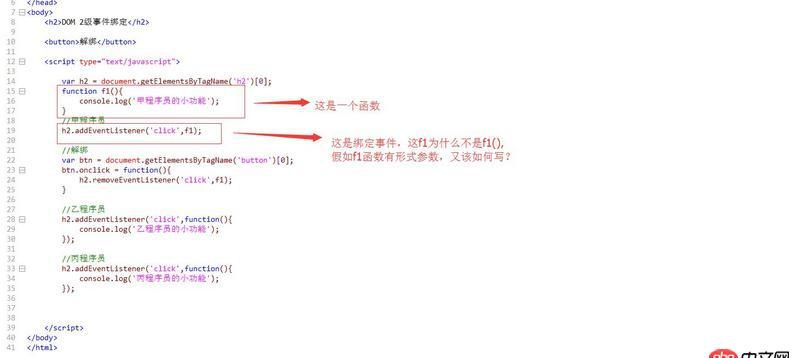
<!DOCTYPE HTML><html lang='en-US'><head> <meta charset='UTF-8'> <title></title></head><body><h2>DOM 2级事件绑定</h2><button>解绑</button> <script type='text/javascript'> var h2 = document.getElementsByTagName(’h2’)[0];function f1(){ console.log(’甲程序员的小功能’);}//甲程序员h2.addEventListener(’click’,f1);//解绑var btn = document.getElementsByTagName(’button’)[0];btn.onclick = function(){ h2.removeEventListener(’click’,f1);}//乙程序员h2.addEventListener(’click’,function(){ console.log(’乙程序员的小功能’);});//丙程序员h2.addEventListener(’click’,function(){ console.log(’丙程序员的小功能’);});</script></body></html>
问题解答
回答1:f1是函数对象本身,函数是相当于将函数对象赋值到函数名这个变量,所以可以类似访问变量一样访问函数的. f1()是调用函数.
function test() { console.log(’hello’); }function callfun(f) { f(); } // Pass function `f` and call it in the function.callfun(test); // Call `test` and print ’hello’回答2:
f1()拿到的是函数调用的返回值,而f1表示的是一个函数的指向

 网公网安备
网公网安备