文章详情页
javascript - vue 列表中input只认第一个
浏览:139日期:2023-05-20 10:35:00
问题描述
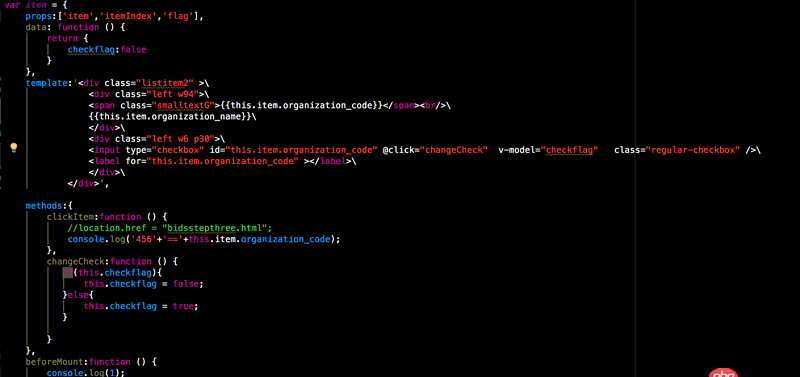
题主做了个列表 效果如图
但点2,3行的checkbox都是第一行的checkbox响应,所以题主给他加了个点击方法看了下 发现确实我不点第二行还是第三行 itemIndex都是0(itemIndex是数据源v-for时的index),把点击事件加到最为层就是好的 为什么会这样呢

问题解答
回答1:checkbox应该设置不同的value才能取到,否则后面两个会被第一个覆盖掉。
回答2:参见文档
标签:
JavaScript
上一条:javascript - 使用combinReducers时reducer和action命名不同action无法执行下一条:javascript - F12进入开发者中心的时候网站根据适口变化跳转到他的移动端网页了?
相关文章:
1. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?2. 为什么我ping不通我的docker容器呢???3. docker不显示端口映射呢?4. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下5. node.js - express框架,设置浏览器从缓存中读取静态文件,只有js从缓存中读取了,css还有一些图片为何没有从缓存中读取?6. 关于docker下的nginx压力测试7. mysql sum去除重复8. docker start -a dockername 老是卡住,什么情况?9. angular.js - angularjs的自定义过滤器如何给文字加颜色?10. javascript - 怎么用js删除mongoDB一条信息
排行榜

 网公网安备
网公网安备