javascript - 为什么newtoy.constructor === Gadget在控制台的结果是false?
问题描述
function Gadget(name,color){ this.name=name; this.color=color; this.whatAreYou=function(){return ’I am a ’ + this.color + ’ ’ + this.name; };}Gadget.prototype={ price:100, rating:3, getInfo:function(){return ’Rating: ’ + this.rating + ’, price: ’ + this.price; }};var newtoy=new Gadget(’webcam’,’black’);new.rating;//3newtoy.constructor === Gadget;//true
上述例子摘自《面向对象编程指南》一书
问题解答
回答1:如果代码没写错的话,那么就是false,因为你已经把Gadget的原型对象给重写了,而你重写的原型对象中没有constructor属性,可以参考一下《JavaScript高级程序设计》中第六章关于原型的介绍
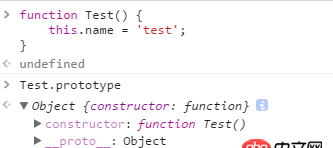
回答2:楼上正解,Gadget.prototype 被重写了。因为原型对象中有个隐式的constructor,指向了构造函数本身。如下:
原型拓展,最好写成这种形式:
Test.prototype.newFn = function() { ...}
或者使用Object.assign()合并对象:
Test.prototype = Object.assign(Test.prototype, { newAttr: ’’, newFn: function() {... }})
相关文章:
1. nignx - docker内nginx 80端口被占用2. dockerfile - 为什么docker容器启动不了?3. javascript - weex和node,js到底是怎样一个关系呢?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. docker gitlab 如何git clone?6. golang - 用IDE看docker源码时的小问题7. javascript - 修改表单多选项时和后台同事配合的问题。8. docker安装后出现Cannot connect to the Docker daemon.9. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?10. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?

 网公网安备
网公网安备