文章详情页
javascript - 手机版网站导航条水平滑动减速效果是如何实现的
浏览:297日期:2023-05-02 10:51:45
问题描述
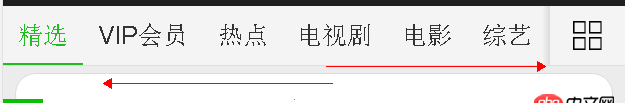
各大网站手机版的导航条一般是可以水平滑动的,在触摸滑动 离开手机屏幕之后还有减速滑动的效果,挺喜欢这个功能的,全网搜了很多,找到的都是介绍js 触摸事件,一直没找到详细的方法,还请大神说一下原理,具体到代码就更好了,在这里先谢谢了
问题解答
回答1:better-scroll
这里有个库是最近用的比较好用的移动端滑动的类库有中文,应该能比较容易看懂
ps:再瞄了一眼问题。。好像我的回答偏题了。。原理我不太清楚。。等高人回答
标签:
JavaScript
相关文章:
1. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊2. docker-machine添加一个已有的docker主机问题3. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?4. angular.js - angular ui bootstrap 中文显示问题5. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. 关于docker下的nginx压力测试8. docker - 如何修改运行中容器的配置9. docker不显示端口映射呢?10. javascript - react-router 4.0版本怎么实现以前onEnter的效果
排行榜

 网公网安备
网公网安备